Table of Contents
Why Mobile DevOps?
Unlike other platforms, mobile is a unique environment that requires comprehensive knowledge of the development lifecycle.
Before CI/CD, mobile developers must handle many tedious works in order to deliver the app to user devices. Therefore, adopting mobile DevOps process is a game-changer in the world of mobile development. It ensures smooth operations by allowing all teams to execute assigned tasks within the shortest time possible.
This article focuses on how to set up a CI/CD process with App Center and CodePush, integrating into a React Native Android app, to automate every build, test, and distribute process.
Automate Your Mobile App Development Lifecycle
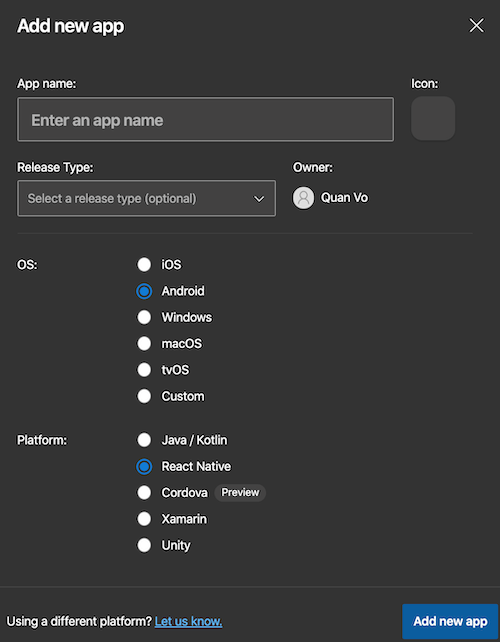
Register an App Center account at appcenter.msAdd your mobile application. In this article, I use React Native to deploy a mobile app on Android OS.


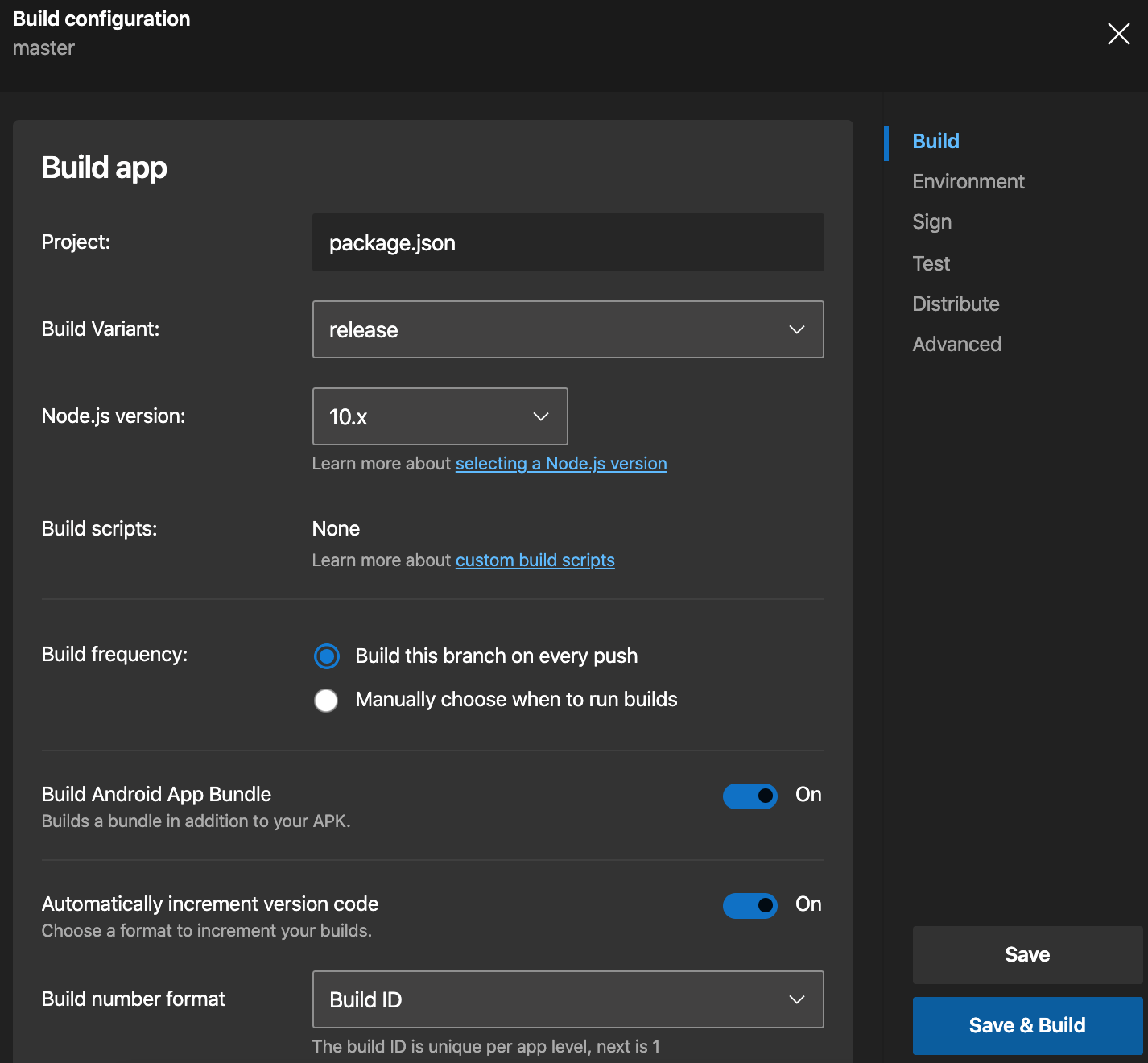
- lint source code
- run unit tests
- run custom build scripts
- test on real devices

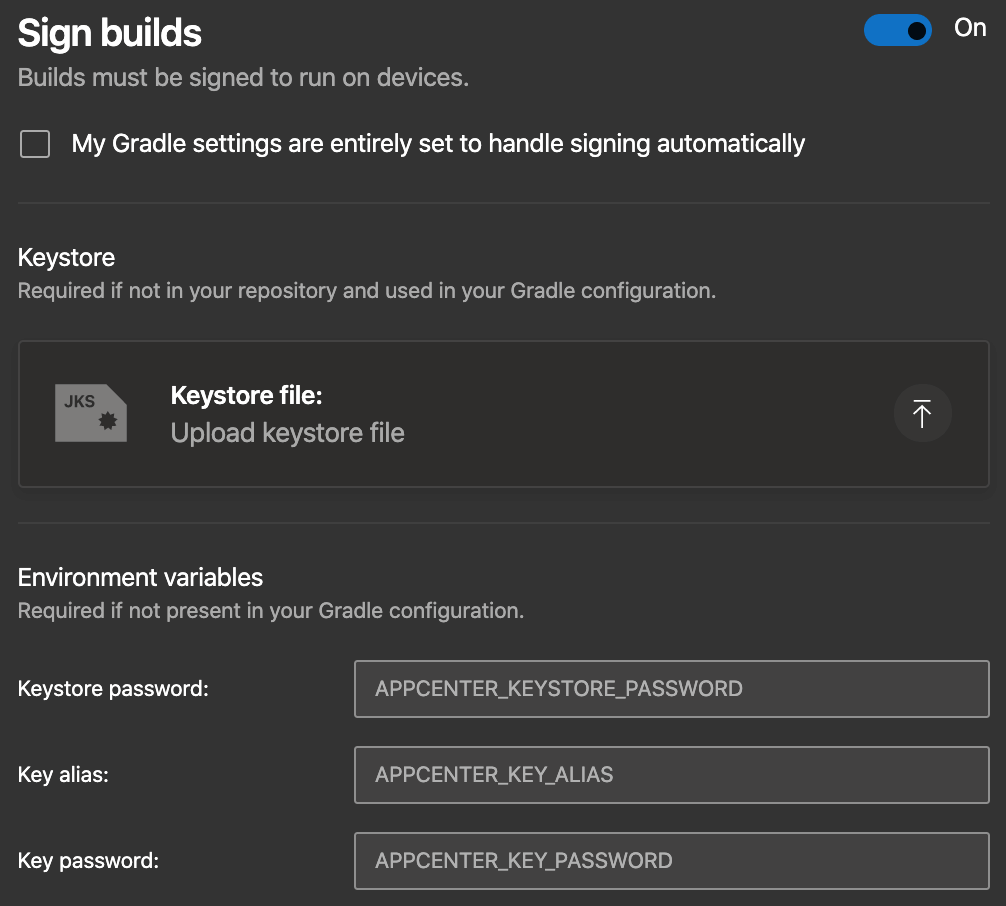
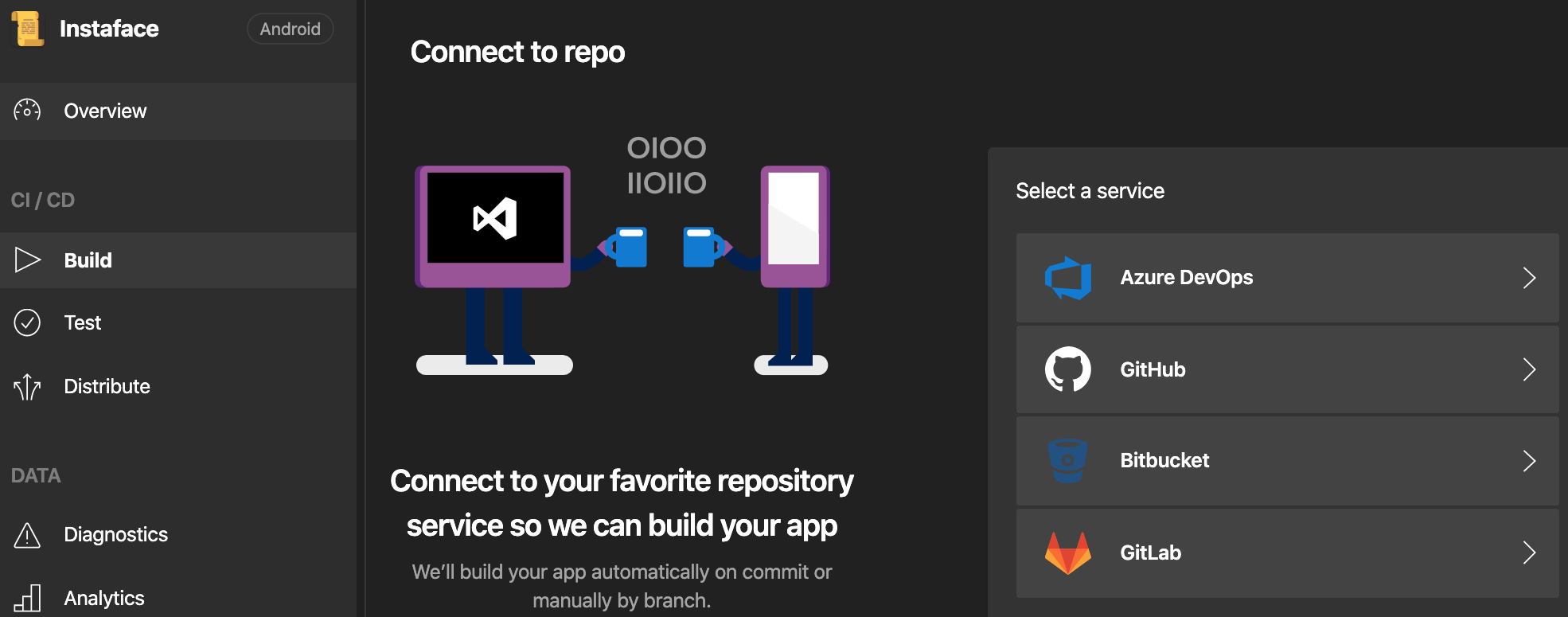
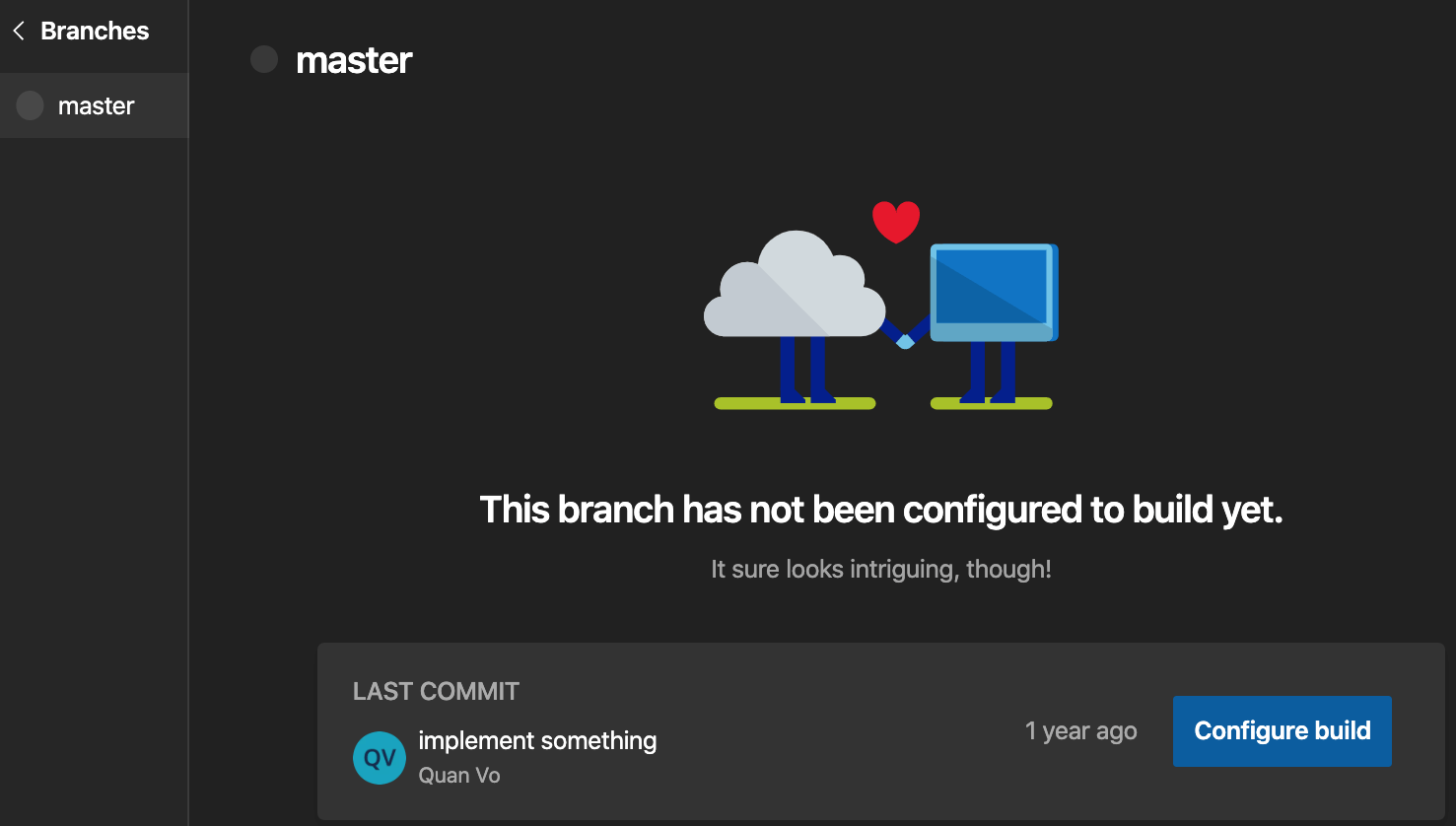
App Center supports three different configurations of setting up code signing for Android apps. To begin, enable the Sign builds toggle in the branch configuration. Follow and read the full documentation here:
https://learn.microsoft.com/en-us/appcenter/build/android/code-signing
Finally, try to push a new commit to your repo, App Center will run a test and build a new version according to your configuration, then it will notify your users to download the newly created version of your app.
Live Update Your App with CodePush
CodePush is a cloud service that enables React Native developers to deploy mobile app updates directly to their users’ devices.
This allows you to have a more deterministic and direct engagement model with your userbase, when addressing bugs and/or adding small features that don’t require you to re-build a binary and re-distribute it through the respective app stores.
Simply put, CodePush helps you deliver live updates of your React Native app to users in the following scheme:
- Developers make some changes in Javascript code.
- Execute CodePush CLI to push new updates to App Center (CodePush stores every JS bundle file of your app on App Center).
- Depends on your CodePush configuration, your app will either prompt users with an update dialog or silently download a new JS bundle file and replace the old one, giving your app a fresh update.
- In case you accidentally push an update that includes a crash, it can roll back to ensure your end-users always have a functioning version of your app.
CodePush significantly reduces many repetitive tasks like:
- Developers don’t need to rebuild any ipa, apk or aab file.
- Developers don’t need to upload or redistribute new versions to the store.
- Users don’t need to manually download a new version from the store. Instead, they receive new updates on the fly.
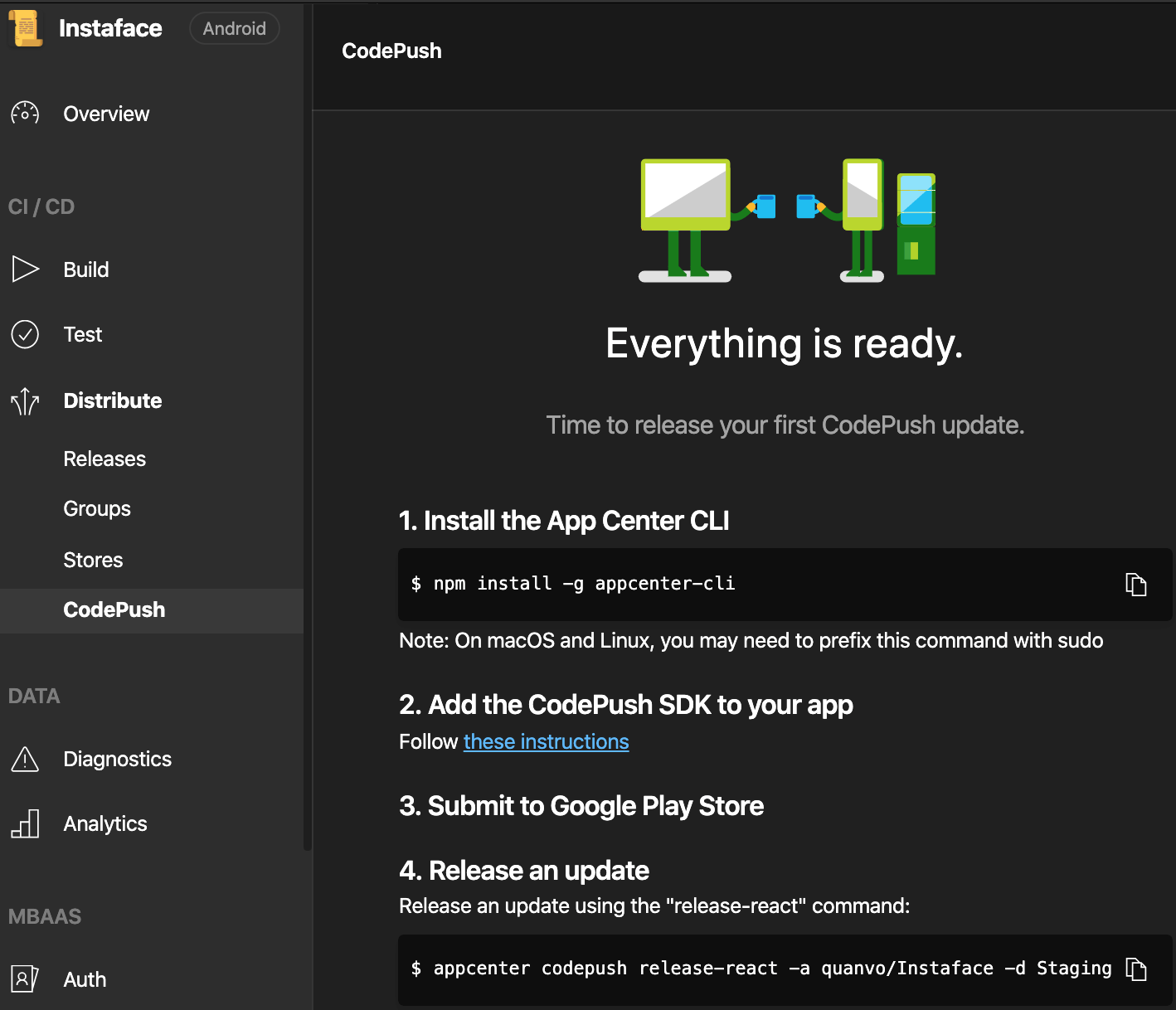
To setup CodePush, open App Center and follow these instructions:
I strongly advise you to read the full documentation here, or clone the example code.
In this article, I focus on some frustrating issues I got when integrated CodePush into my React Native Android app.
If your app crashes with this exception:
java.lang.IllegalStateException: Native module CodePush tried to override CodePushNativeModule. Check the getPackages() method in MainApplication.java, it might be that module is being created twice. If this was your intention, set canOverrideExistingModule=true
→ Resolve by creating a react-native.config.js file at the root of your project with the following content:
module.exports = {
dependencies: {
"react-native-code-push": {
platforms: {
android: null
}
}
}
};
Follow-up GitHub issue: #1666
Cannot sync new update
When calling CodePush.sync, your app not getting updated, the status you received in callback is CodePush.SyncStatus.UNKNOWN_ERROR.
Try checking Android Studio Logcat, if you see this error:
Update is invalid — A JS bundle file named “null” could not be found within the downloaded contents. Please check that you are releasing your CodePush updates using the exact same JS bundle file name that was shipped with your app’s binary.
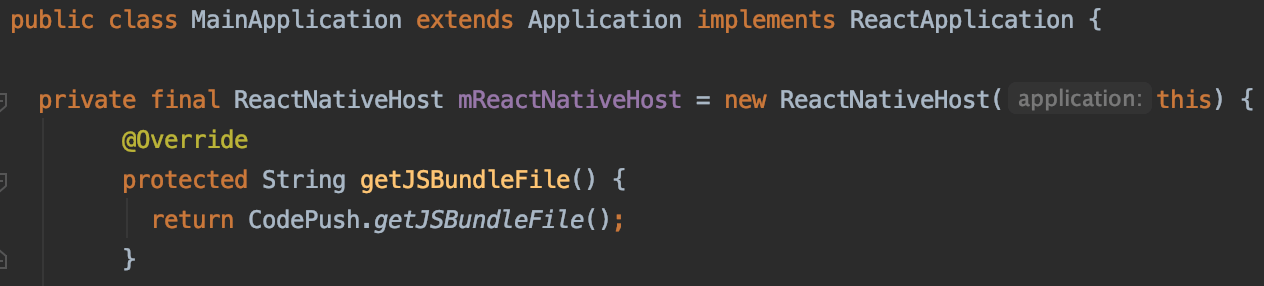
→ Resolve by override getJSBundleFile method of ReactNativeHost:
After finishing the configuration, follow this CLI documentation on how to push new updates to Staging or Production.
appcenter codepush release-react -a /