Flutter? What is it?
Mobile development is exciting more than ever. Developers can create their apps in their own way, you can choose . But the ability to write code once and run anywhere in the future of our development.
Knowledge this ideal, Google joined the battlefield with their new weapon – Flutter. The internet once lively again with those articles “Flutter – Build beautiful native apps in record time”, “Reflectly – From React Native to Flutter”, “Why I move to Flutter”,… So what is Flutter? All why everyone is so hype about it?
If you aren’t similar with React Native or Xamarin framework, you can check it out at here for React Native and here for Xamarin.
“Flutter is Google’s mobile app SDK for crafting high-quality native interfaces on iOS and Android in record time. Flutter works with existing code, is used by developers and organizations around the world, and is free and open source.”
– Google Flutter.io
In a simple way, Flutter is an open-source mobile application development SDK created by Google. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications for Google Fuchsia. Fuchsia is a new operating system currently developing by Google, which might be the Android killer in the future. If you are interested in this new OS, you can check its Wikipedia page for more information.
Flutter is written in C, C++, and Dart. The framework is relatively young, it’s being loved by the community and growing escalated quickly.
Our team has done some research, finding it beautifully, we decided to use Flutter in our future projects. This article is written in a Junior Android Developer’s point of view, after using Flutter in our works. Now let’s dig in.
Flutter framework overview
Language: Dart
Like I said, Google used Dart for this new framework. Dart? Strange as it may sound and look like this is not going to be a friendly programming language, right? But trust me and give it a try.
So why Google use Dart? Dart is a general-purpose programming language originally developed by Google. Dart is an OOP language, which is born to be the one to replace Javascript, but you know, life changes, now Google uses it for Flutter.
Dart is a great supporter of asynchronous programming with Future, async, await, and Stream. It supports you to handle all the tasks in a similar approach to Rx (ReactiveX) programming.
Google said that Dart can render consistently 120 frames per second because Dart will compile your code into the ARM C/C++ library which will compatible with native components of mobile apps. This is the reason why Flutter will run incredibly fast on your device.
Dart also has a Garbage collection and a Virtual Machine for its own. Wow, now you can see that Dart is just as great as Java, but which a modern syntax, AWESOME.
Learning Dart doesn’t mean you can only create mobile apps via Flutter. But you can create your web apps with AngularDart, and even more use Dart on your backend side. So in one day, we will be able to develop in all three platforms but with only one language: Dart.
Compiler: AOT and JIT
Flutter (Dart) uses both of AOT (Ahead Of Time) compiler and the JIT (Just In Time) compiler
In Debug mode: Flutter will use the JIT compiler, Flutter will compile your code in the runtime, helping Flutter attach your debugger, profiler to your app efficiently. In this mode, you will have to exchange your APK or IPA size, and its performance for these necessary utilities.
In Release mode: Flutter will use AOT compiler, Flutter will compile your code before runtime. So your app will reach its maximum performance.
High-level overview
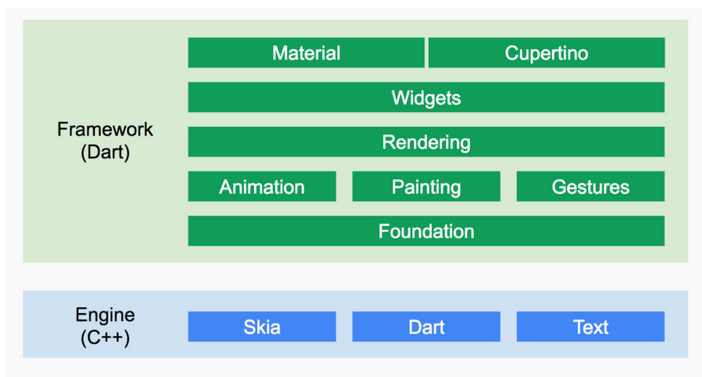
The major components of Flutter include:
Flutter engine
Foundation library
Widgets and Design-specific widgets
Flutter’s engine, written primarily in C++, provides low-level rendering support using Google’s Skia graphics library. Additionally, it interfaces with platform-specific SDKs such as those provided by Android and iOS.
The Foundation library, written in Dart, provides basic classes and functions which are used to construct applications using Flutter, such as APIs to communicate with the engine.
UI design in Flutter involves assembling and/or creating various widgets. A widget in Flutter represents an immutable description of part of the user interface; all graphics, including text, shapes, and animations are created using widgets.
Flutter also contains two sets of widgets that conform to the specific design of two famous OS, Material Design widgets which implement Google’s design language for Android, and Cupertino widgets for Apple’s iOS design.
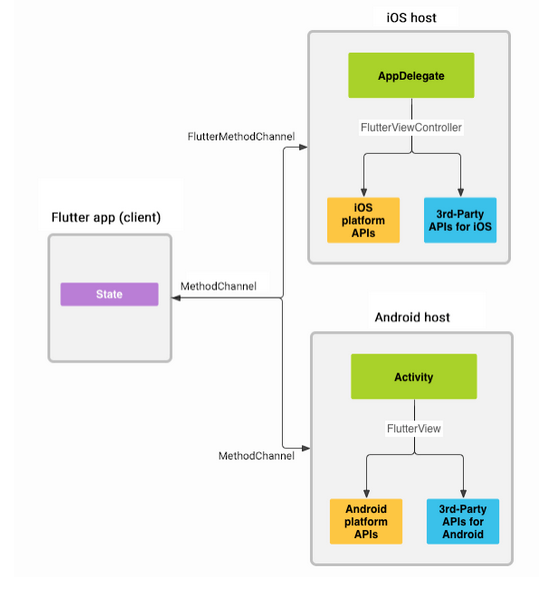
Platform channel
Flutter provides a Platform channel that will help us to communicate with specific OS components such as Camera, Service,…
As you can see in the above image. Flutter, actually, is an Activity in Android app or an App Delegate in iOS app. Meaning that you can communicate with your native components or you can make a Flutter app being a part of your Native app.
Flutter vs React Native vs Xamarin: How Do They Work?
How do they work?
Now let’s see how Flutter and the other frameworks work!
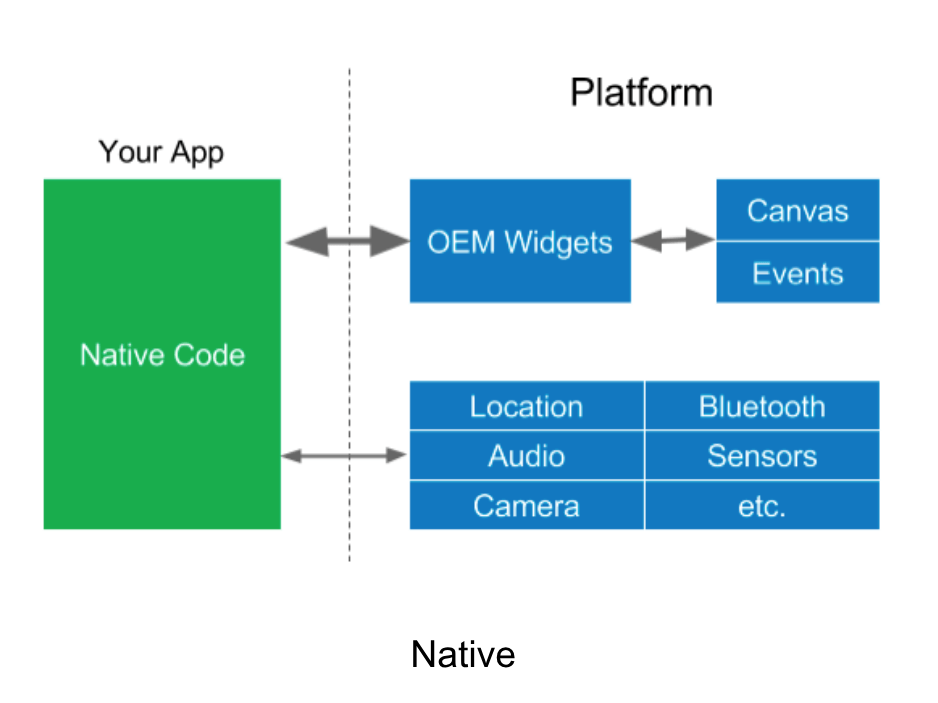
Native
In native apps, the OEM SDKs have their apps written in their respective languages (Java, Swift,…).
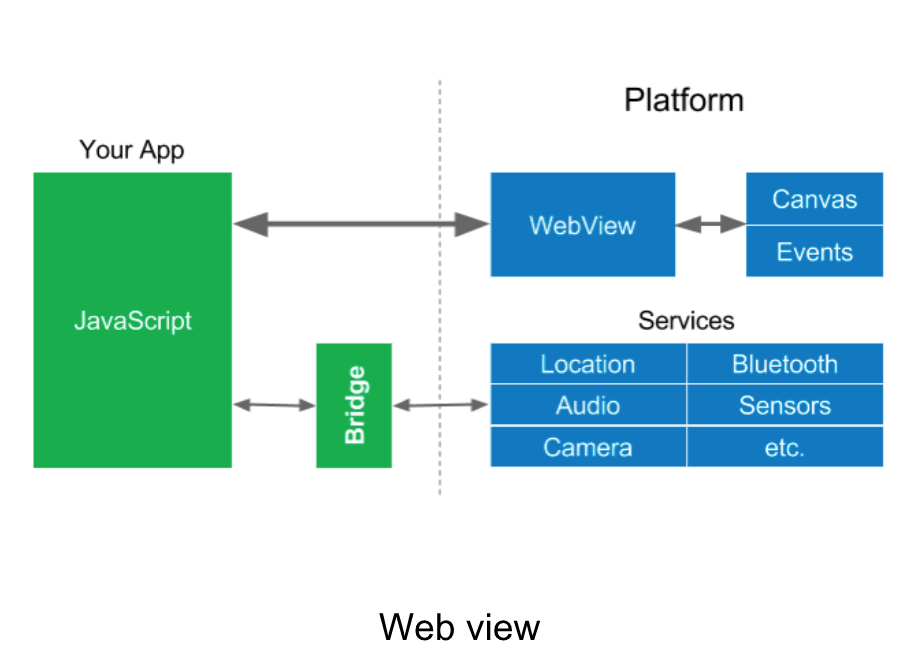
Webview
In the first generation of the cross-platform framework, our Javascript code will create a web app and then we wrapped it into mobile app Webview, which is a terrible solution.
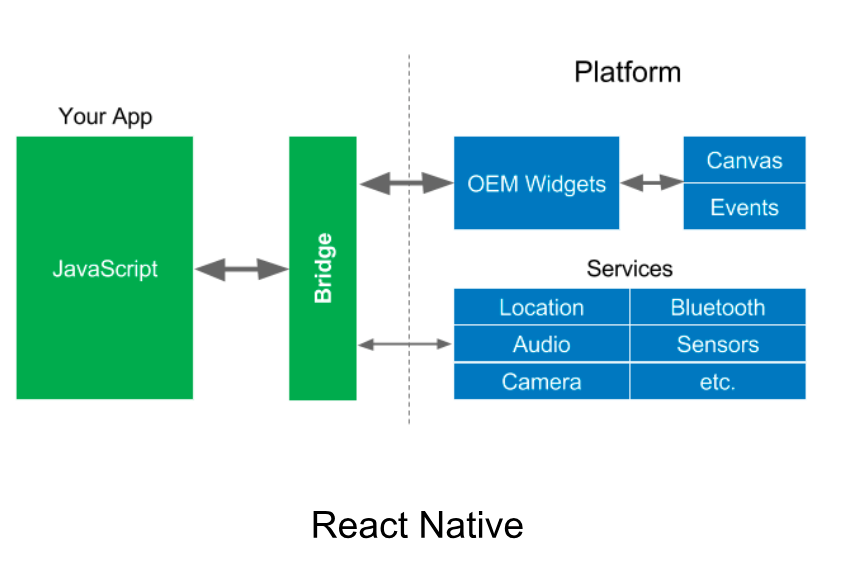
React Native
In React Native approach, Javascript code will compile to OEM SDK through the Javascript Bridge. This is still a weak point of React Native framework, impacting a lot to its app’s performance.
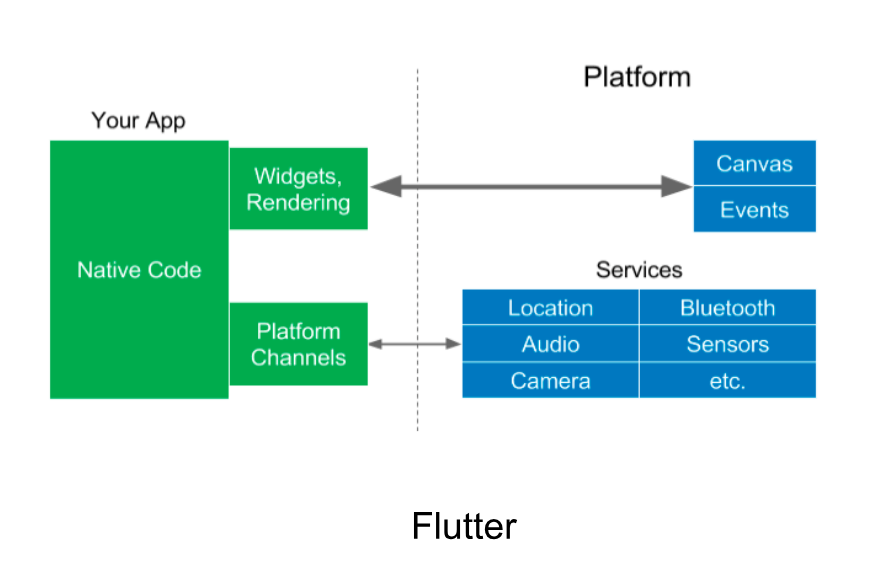
Flutter
Well, in Flutter way, Flutter will do all the works, literally. Flutter uses native ARM binary. It’s compiled ahead of time. This means it’s fast. Really fast. Next it tells the whole framework UI system: “Take a break, I’m doing this my way.’’ Then it renders all of your UI with their own widgets, that give you incredible capabilities.
Comparisons
|
|
Flutter |
React Native |
Xamarin |
|
Language |
Dart |
Javascript |
C# |
|
Maturity |
Young (v1.0.0) |
3 years+ |
7 years + |
|
Lifecycle management |
Still missing some application states |
Full support |
Full support |
|
Documentation |
Rich and easy |
Chaotic and unclear |
Lack of good documents |
|
Tooling |
IntelliJ idea, Android Studio,… |
Atom,… |
Visual Studio |
|
APK size |
~5.6MB |
~8 MB |
~14 MB |
|
Pricing |
Free |
Free |
Paid in previous years |
|
Plugins |
Great support from the community, but still missing some. |
A lottt |
Limited access |
Language
All three platforms have their own represent language, React Native uses Javascript and Xamarin uses C# – top programming languages of all time. And Flutter uses Dart.
Maturity
Flutter is still very young compared to React Native and Xamarin. Being a newborn framework but Flutter is growing quicker than ever. Although Flutter still in beta version but it already had 50,5k stars on Github. In the meantime, React Native has to spend 3 years to have 73,0k stars and Xamarin only got 2,6k stars.
Lifecycle management
All three frameworks have their own Lifecycle management, but Flutter only supports a few states of widgets instead of the app’s lifecycle like React Native and Xamarin.
Documentation
Google is well-known for its skill in writing documentation. So learning Flutter will easier with their rich and easy understanding docs. But on the other side, React Native and Xamarin developers shared that their first experience with the framework is not as great as their expectations. React Native and Xamarin documents are unclear and chaotic for new developers.
Tooling
Being a Google’s product, Flutter has all of the support of its owner. You can write your Dart code in Android Studio or even IntelliJ idea IDE. While React Native can use a lot of IDE like Atom,… But you can only code Xamarin in Visual Studio.
APK size
I created a simple Hello world in these platforms to figure out which framework is the best optimized. In Flutter, your APK will be only 5.6 MB compare to 8 MB of React Native and 14 MB of Xamarin.
Pricing
Both Flutter and React Native are open-source frameworks. Meanwhile, Microsoft only releases their source code.
Plugins
Flutter is still in beta version, so it might be a lack of third parties plugins. While React Native and Xamarin is mature enough to help you in mobile apps development. But I can guarantee that Flutter is ready for production. Give it a try!
Showcases
You can see that Google and Facebook use their own framework for their products. But despite of being a new framework, Flutter already gained other big companies’ trust (Alibaba, AppTree,..) because of its beauty and fantasy.
Why should We Use Flutter?
Pros
Flutter is a cross-platform framework developed by Google and being the primary method of creating applications for Google Fuchsia OS.
Flutter can build complex UI without a doubt with great performance, which can render your app up to 120 frames per second, unlike other cross-platform frameworks.
Google’s being well known for their rich and easy understanding documents,
Flutter also provides Hot Reload, which is a tool help mobile developer save their time a lot. Imagine instead of doing Gradle build every time you make a simple change in your code, now you can just Ctrl + S on Windows OS or Command + S on MacOS, bomb, then your change has applied to your app without spending another 5 minutes for the compiler.
Finally, Flutter uses Dart, NOT Javascript. Being an Android developer, I used static typing languages such as Java, Kotlin, or even C#. But Javascript is a nightmare to me, it uses dynamic typing and somehow learning it is a lot of different experiences from other programming languages – which is madness. Flutter is using Dart, a language which similar to Java, Kotlin,.. make my experiences become “smoother” and “faster” .
Cons
Although Flutter can run up to 120 frames per second, its performance isn’t actually good on low-end devices, especially on my 4 years old ASUS Zenfone.
Flutter has been released with version v1.0.0 but I think it isn’t really ready for complicated apps. It still has some bugs, around 4k1 issues on Flutter’s Github repository, but Google developers are working hard every day to fix these issues.
Finally, Flutter’s APK and IPA size is larger than Native’s because Flutter has to compress all the framework into your app, which is the same approach as React Native or Xamarin.
Projects Review
Knowledge the potential of Flutter, our team decided to use it. Although these products are simple, using Flutter is the time-saving solution, we delivered these products sooner than the customer’s expectation, and our customers were delighted with the functionality and performance of the apps.
Conclusions
Flutter is a great framework and might be game-changing in our developing world. If you want to try a cross-platform framework, use Flutter then, and I can guarantee that you will love it.
So that is my experience after using Flutter in my works. If this article has any issues, please don’t hesitate to point it out, all the opinions are appreciated. Thank you for your reading.
References
1. Wikipedia: https://en.wikipedia.org/wiki/Flutter_(software)
2. Google Flutter.io: https://flutter.io/
3. Dart language: https://en.wikipedia.org/wiki/Dart_(programming_language)
4. Medium – In plain English: So what the heck is Flutter and why is it a big deal?: https://medium.com/flutter-community/in-plain-english-so-what-the-heck-is-flutter-and-why-is-it-a-big-deal-7a6dc926b34a