1. What is Supabase
Supabase is an open source founded in 2020 by Paul Copplestone and Jonathan Thornton. It provides developers with a set of tools to help them easily build web and mobile applications by handling common functionality like user management, data storage, and file hosting.
Supabase manages all of the infrastructure and databases required so developers can focus on just building their applications. Some of the key features Supabase offers include user authentications, real-time synchronization, auto-generated APIs, dashboard and storage. Since it is open source, Supabase gives developers more transparency and control compared to other proprietary backend-as-a-service options. In just a couple years, Supabase has gained significant traction with developers who want a powerful but simplified way to create modern applications.
2. Features
Database
Supabase database is built on top of PostgreSQL. It is an open source RDBMS which offers a reliable and scalable solution for various scenarios either small projects or enterprise applications. The database seamlessly integrates with Supabase’s authentication, storage and real-time services that will help developers to build a full-stack application more efficiently and quickly. Moreover, it provides powerful tools as web-bases like SQL editor, migrations, and APIs combine with built-in row-level security for data privacy and integrity without any extra configuration.
Storage
The Supabase storage service is built on Amazon S3, ensuring data redundancy, durability and automatic backups. The storage service offers a variety of authentication and authorization such as access control, row-level security policies, signed URLs for secure file access. It also supports real-time updates and notifications for file related events that will enhance the user experience.
Authentication
Supabase provides a comprehensive and flexible authentication system that will be tight with other services such as database or storage. It provides various authentication providers such as email/ password, 3rd parties providers (Google, Facebook…) and custom providers.
The authentication allows easy association of user data with database records by implementing access control or row-level authentication. It offers built-in support for user management, password reset flows and email verification. Multi-factor is also provided by Supabase which is very flexible for developers to control their application access control flows.
Realtime
With PostgreSQL’s replication and streaming capabilities, real-time service immediately propagates database changes to connected clients for up-to-date data. It supports real-time subscriptions, allowing developers to define specific data for clients to subscribe to and receive automatic updates.
Functions
Developers can write Edge functions by Javascript or Typescript to manipulate content ( image optimization, compression, server-side rendering), caching strategies, security layers and many more use-cases. They offer user-friendly tooling for management, dashboard for monitoring, version control and much more.
3. Pros & Cons
Supabase, as an open-source platform for building modern applications, offers a range of benefits and advantages, but it also comes with some potential drawbacks and considerations. Here are some pros and cons of using Supabase:
Pros
- Open-Source: Supabase is an open-source stage, which suggests that engineers can get to and adjust the source code as per their necessities. This advances straightforwardness, customization, and community-driven improvement.
- Coordinates Administrations: Supabase gives a suite of firmly coordinated administrations, counting a database, verification, capacity, and real-time highlights. This integration rearranges advancement and diminishes the requirement for overseeing different third-party administrators.
- Versatility: Supabase is built on the beat of battle-tested advances like PostgreSQL and Amazon S3, which are known for their adaptability and execution. This guarantees that applications built on Supabase can handle expanding workloads and activity without compromising execution.
- Ease of Utilize: Supabase offers a user-friendly interface and tooling, making it simpler for designers to oversee and convey their applications, databases, and administrations.
- Community Bolster: As an open-source extension, Supabase benefits from a dynamic and developing community of engineers who contribute to its advancement, give bolster, and share assets.
Cons
- Seller Lock-in: Whereas Supabase is open-source, it depends intensely on exclusive administrations from Amazon Web Administrations (AWS), such as Amazon S3 and AWS Lambda. This could lead to potential merchant lock-in and expanded costs as the application scales.
- Constrained Customization: In spite of being open-source, customizing and altering certain center components of Supabase may be challenging, particularly for less experienced engineers or those new with the fundamental advances.
- Security Contemplations: As with any application that handles delicate information, engineers must be careful around executing legitimate security measures and taking after best hones when utilizing Supabase to guarantee information protection and security.
- Learning Bend: Whereas Supabase points to simplify advancement, designers may still ought to familiarize themselves with the basic innovations and ideas, such as PostgreSQL, Amazon S3, and serverless capacities, which can have a learning bend
- Dependency on Third-Party Services: Indeed in spite of the fact that Supabase gives a coordinated suite of administrations, it still depends on third-party administrators like AWS, which implies that any blackouts or issues with those administrations can possibly affect applications built on Supabase.
4. How to build an app with Supabase
Introduce what we are going to build
Let’s build a simple Todo app using React Native and Supabase! This will be a great
opportunity to learn how to integrate Supabase with a React Native application and leverage its various services, such as the database, authentication, and real-time features.
Here’s an overview of what we’ll be doing:
- Set up the React Native project: We’ll start by creating a new React Native project and installing the required dependencies, including the Supabase client library.
- Configure Supabase: We’ll set up a new Supabase project and configure our React Native app to connect to the Supabase services.
- Implement authentication: We’ll integrate Supabase’s authentication service into our app, allowing users to sign up, log in, and log out.
- Create the Todo list: We’ll use Supabase’s database to store and retrieve todo items for each authenticated user.
- User interface: We’ll build a simple user interface using React Native components to display the Todo list, add new items, and mark items as complete.
- Throughout the process, we’ll explore various Supabase features and learn how to integrate them seamlessly with our React Native application. By the end of this project, you’ll have a solid understanding of how to build a full-stack application using React Native and Supabase.
Are you ready to get started? Let’s begin by setting up the React Native project!
Init Expo project
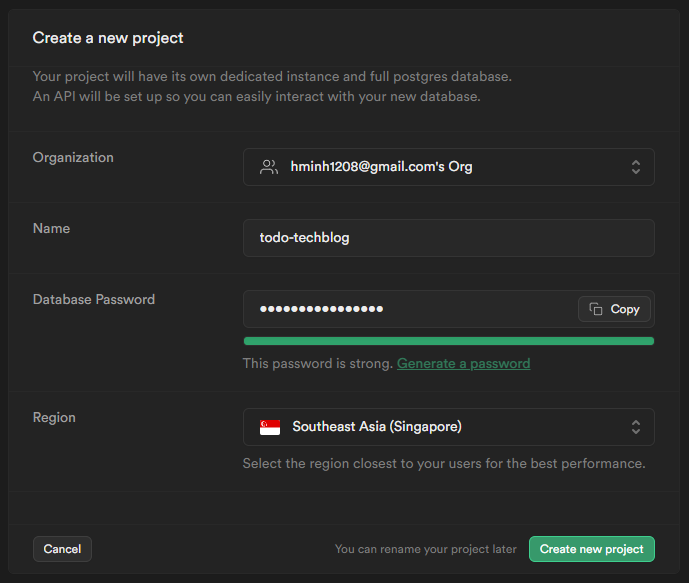
Step 1: Create your first Supabase account & project
After login your Supabase account successfully, please head to https://supabase.com/dashboard/projects for creating your first project
Step 2: Init you code base project
Unset
> npx create-expo-app todo-techblog
> cd todo-techblog
> npx expo install @supabase/supabase-js @react-native-async-storage/async-storage react-native-url-polyfill react-native-elements rneui/themed rneui/base
Step 3: Create new src/utils/supabase.js file as image below and copy the code
JavaScript
import ‘react-native-url-polyfill/auto’;
import AsyncStorage from ‘@react-native-async-storage/async-storage’;
import { createClient } from ‘@supabase/supabase-js’;
const supabaseUrl = YOUR_REACT_NATIVE_SUPABASE_URL;
const supabaseAnonKey = YOUR_REACT_NATIVE_SUPABASE_ANON_KEY;
export const supabase = createClient(supabaseUrl, supabaseAnonKey, {
auth: {
storage: AsyncStorage,
autoRefreshToken: true,
persistSession: true,
detectSessionInUrl: false,
},
});
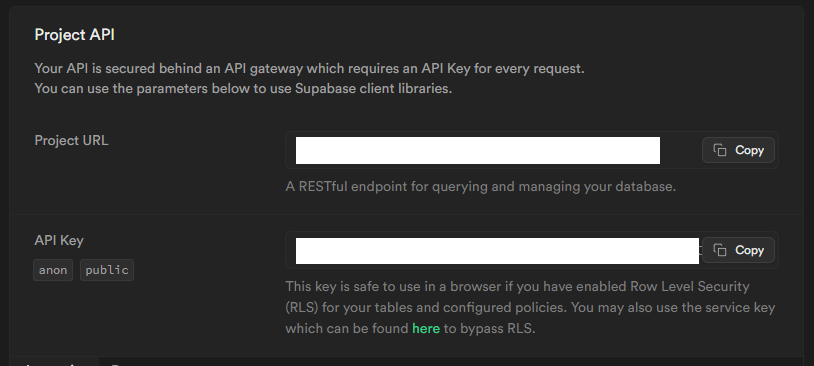
There are few information that you need to change to your own project details
- YOUR_REACT_NATIVE_SUPABASE_URL
- YOUR_REACT_NATIVE_SUPABASE_ANON_KEY
You can found these pieces of information in your project’s dashboard:
Authentication
Step 1: Setup your app’s authentication flow
JavaScript
//App.js
import ‘react-native-url-polyfill/auto’
import { useState, useEffect } from ‘react’
import { supabase } from ‘./lib/supabase’
import Auth from ‘./components/Auth’
import Account from ‘./components/Account’
import { View } from ‘react-native’
import { Session } from ‘@supabase/supabase-js’
export default function App() {
const [session, setSession] = useState(null)
useEffect(() => {
supabase.auth.getSession().then(({ data: { session } }) => {
setSession(session)
})
supabase.auth.onAuthStateChange((_event, session) => {
setSession(session)
})
}, [])
return (
{session && session.user ? : }
)
}
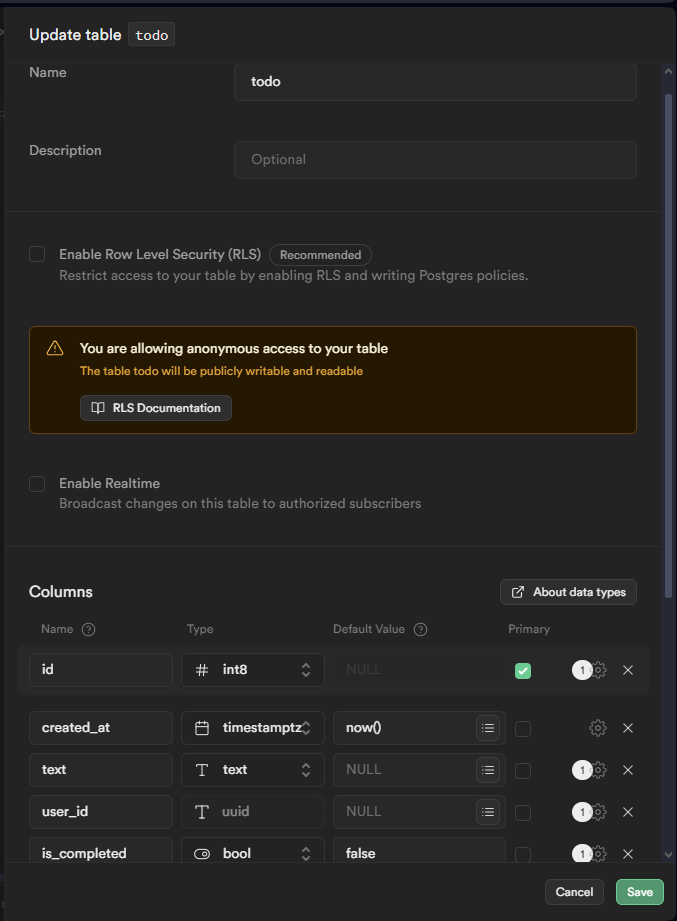
Create new table in Supabase
C.R.U.D operations with Database
Now we create a new src/page/TodoPage.js
JavaScript
import React, { useEffect, useState } from ‘react’;
import { View, Text, TextInput, FlatList, StyleSheet, TouchableOpacity } from ‘react-native’;
import { supabase } from ‘../utils/supabase’
import { CheckBox } from ‘@rneui/themed’;
const TodoPage = () => {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState(”);
useEffect(() => {
fetchTodos();
}, []);
const fetchTodos = async () => {
await supabase
.from(‘todo’)
.select(‘*’)
.eq(‘user_id’, (await supabase.auth.getSession()).data.session.user.id)
.then((response) => {
setTodos(response.data ?? []);
})
.order(‘is_compeleted’, { ascending: false });
}
//add a new todo to Supabase
const addTodo = async () => {
await supabase
.from(‘todo’)
.insert([{
text: newTodo,
user_id: (await supabase.auth.getSession()).data.session.user.id,
}])
.then((response) => {
fetchTodos();
});
setNewTodo(”);
}
//delete a todo from Supabase
const removeTodo = async (id) => {
await supabase
.from(‘todo’)
.delete()
.eq(‘id’, id)
.eq(‘user_id’, (await supabase.auth.getSession()).data.session.user.id)
.then((response) => {
fetchTodos();
});
}
//complete a todo from Supabase
const completeTodo = async (id, checked) => {
await supabase
.from(‘todo’)
.update([{
is_completed: !checked,
}])
.eq(‘id’, id)
.eq(‘user_id’, (await supabase.auth.getSession()).data.session.user.id)
.then((response) => {
fetchTodos();
});
}
return (
Todo App
style={styles.input}
placeholder=”Enter a new todo”
value={newTodo}
onChangeText={(text) => setNewTodo(text)}
/>
Add
data={todos}
keyExtractor={(item) => item.id.toString()}
renderItem={({ item }) => (
checked={item.is_completed}
onPress={() => completeTodo(item.id, item.is_completed)}
/>
{item.text}
removeTodo(item.id)}>
Delete
)}
/>
);
};
const styles = StyleSheet.create({
container: {
marginTop: 40,
padding: 16,
backgroundColor: ‘#fff’,
},
heading: {
fontSize: 24,
fontWeight: ‘bold’,
marginBottom: 16,
},
inputContainer: {
flexDirection: ‘row’,
alignItems: ‘center’,
marginBottom: 16,
},
input: {
flex: 1,
borderWidth: 1,
borderColor: ‘#ccc’,
borderRadius: 4,
padding: 8,
marginRight: 8,
},
addButton: {
backgroundColor: ‘#007AFF’,
paddingHorizontal: 16,
paddingVertical: 8,
borderRadius: 4,
},
addButtonText: {
color: ‘#fff’,
fontWeight: ‘bold’,
},
todoItem: {
flexDirection: ‘row’,
alignItems: ‘center’,
marginBottom: 8,
padding: 8,
backgroundColor: ‘#f2f2f2’,
borderRadius: 4,
},
todoText: {
flex: 1,
},
deleteButton: {
color: ‘red’,
fontWeight: ‘bold’,
},
});
export default TodoPage;
5. Conclusion
Supabase is an open-source platform that provides a suite of backend tools and services for building modern applications. It aims to simplify and accelerate the development process by offering a tightly integrated set of features, including:
- Database: Supabase provides a robust database solution built on top of PostgreSQL, a popular and feature-rich open-source relational database management system (RDBMS).
- Authentication: Supabase offers a comprehensive authentication system that supports various authentication providers, such as email/password, third-party providers (e.g., Google, GitHub), and custom providers. It seamlessly integrates with the database and row-level security policies.
- Storage: Supabase provides a scalable and secure storage solution built on top of Amazon S3, allowing developers to manage file uploads, downloads, and access control with ease.
- Real-time: Supabase includes a powerful real-time service that enables real-time data synchronization and updates between clients and the server, enabling responsive and engaging applications.
- Edge Functions: Supabase offers serverless edge functions that run closer to the user, enabling faster response times and improved performance for web applications.
- Integration: Supabase seamlessly integrates its various services, allowing developers to build full-stack applications with minimal setup and configuration.
- Open-Source: Supabase is an open-source platform, promoting transparency, customization, and community-driven development.
This article helped you understand what Supabase is. It showed how you can use it to build your application better. You can do this by exploring its features and creating a Todo app. If you need expert assistance in application development, please get in touch with Saigon Technology.
1. References
2. Source code

.webp)