1. Introduction
.NET MAUI stands for .NET Multi-platform App UI, which is a cross-platform framework for creating not only native mobile but also desktop apps with C# and XAML. This means that you can develop an application that can run on Android, iOS, macOS, and Windows from a single shared codebase.
.NET MAUI is open source with an MTI license and is the next generation of Xamarin.Forms. Its UI controls have been rebuilt to improve performance and extensibility. As a result, there are some similarities between .NET MAUI and Xamarin.Forms. The purpose of .NET MAUI is to enable you to implement as much of your app logic and UI layouts in a single codebase as possible.
.NET MAUI was released on May 23rd, 2022, and will follow the same monthly service schedule as the rest of .NET. It will retain the release schedule every 18 months that .NET developers have grown accustomed to.
2. .NET MAUI Architecture
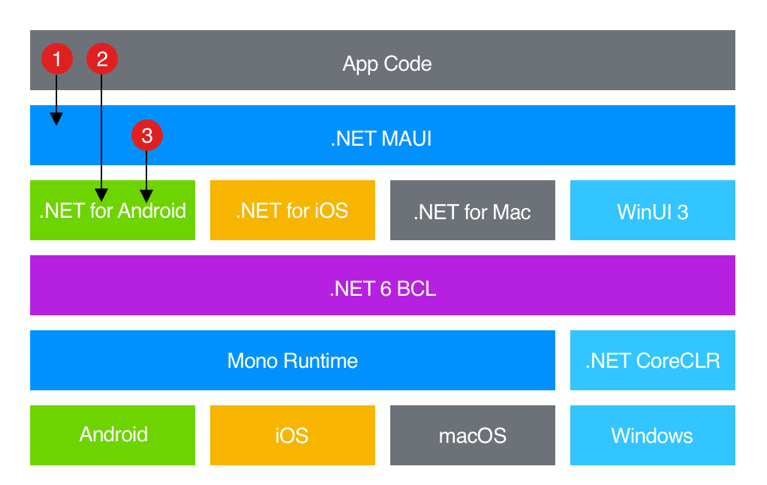
From .Net 6, it has provided a series of platform-specific frameworks for creating apps: .NET for Android, for iOS, for MacOS and Windows UI (WinUI 3) libraries. These frameworks share the same .NET 6 Base Class Library (BCL). While BCL allows apps running on different platforms to share common business logic, the developer can define the user interface and models of how the elements of it communicate and interoperate. They can have separate UI for each platform separately, however, this approach requires you to develop and maintain a code base for each individual family of devices.
The below diagram shows a high-level of the architecture of a .NET MAUI app:
Figure 1. .NET MAUI architecture
In a .NET MAUI development, you write code that focuses on interacting with the .NET MAUI API (1). Then the framework directly consumes the native platform APIs (3). Moreover, the app code may directly interact with the platform APIS too, if needed. (2)
Despite developing a .NET MAUI App that can be done on both PC and Mac, building apps for iOS and macOS still requires a MAC. Here is how a .NET MAUI app is compiled:
- Android apps built using .NET MAUI compile from C# into an intermediate language (IL) which is then just-in-time (JIT) compiled to a native assembly when the app launches.
- iOS apps built are fully ahead-of-time (AOT) compiled from C# into native ARM assembly code.
- The app is built for macOS using Mac Catalyst, which brings your iOS built with UIKit to the desktop, and augments it with additional AppKit and platform APIs as required.
- Windows apps use the WinUI 3 library to create native apps that target the Windows desktop platform.
3. .NET MAUI Features
3.1. Modern development tools
Create modern and innovative applications using the latest .Net 6 technology which is updated annually. The development environment supports both Mac and Windows. Another advantage is the large community of developers who are developing and contributing to .Net.
3.2. UI controls for building application interface
Maximize code reuse by not having to rebuild the entire UI for each platform you target. The framework will take care of this for you by applying XAML, built-in controls, and other advanced features. You can also customize controls yourself to be pixel-perfect and take advantage of the community by using third-party UI controls via the NuGet package manager.
3.3. Cross-platform APIs for device features
You can use common shared APIs or take advantage of native performance by using specific APIs to control device sensors or unique features. For example, you can access MapKit, UIKit, SiriKit, etc., which are only available on iOS and macOS. Or you can use shared APIs across devices such as Battery, Email, Geolocation, Accelerometer…
3.4. Single project
Take advantage of shared resources such as images, fonts, platform-specific features, and business logic in a single codebase. Or you can guide how it compiles for the targeted platform easily.
3.5. Full App Platform
The framework provides Pages, Layouts, and Controls for building UI using C# and XAML. It also includes two-way binding, navigation, state management, animation, dependency service, platform API, theme, and more.
3.6. Blazor hybrid and .NET MAUI
We can combine both technologies to build not only web but also native applications. MAUI will use shared Blazor components or mix between them to build a complete application.
4. XAML
Figure 2. An example of a XAML file’s content
The XAML stands for eXtensible App Markup Language. It is a declarative and very powerful language for not only defining the UI of the application but also handy for data binding and navigating the app. The XAML will come with a C# code behind the file, both defining the same partial class. We will look at this in the next section.
5. Helloworld Application
5.1. Development environment setup
Prerequisites:
- .Net 6 or greater
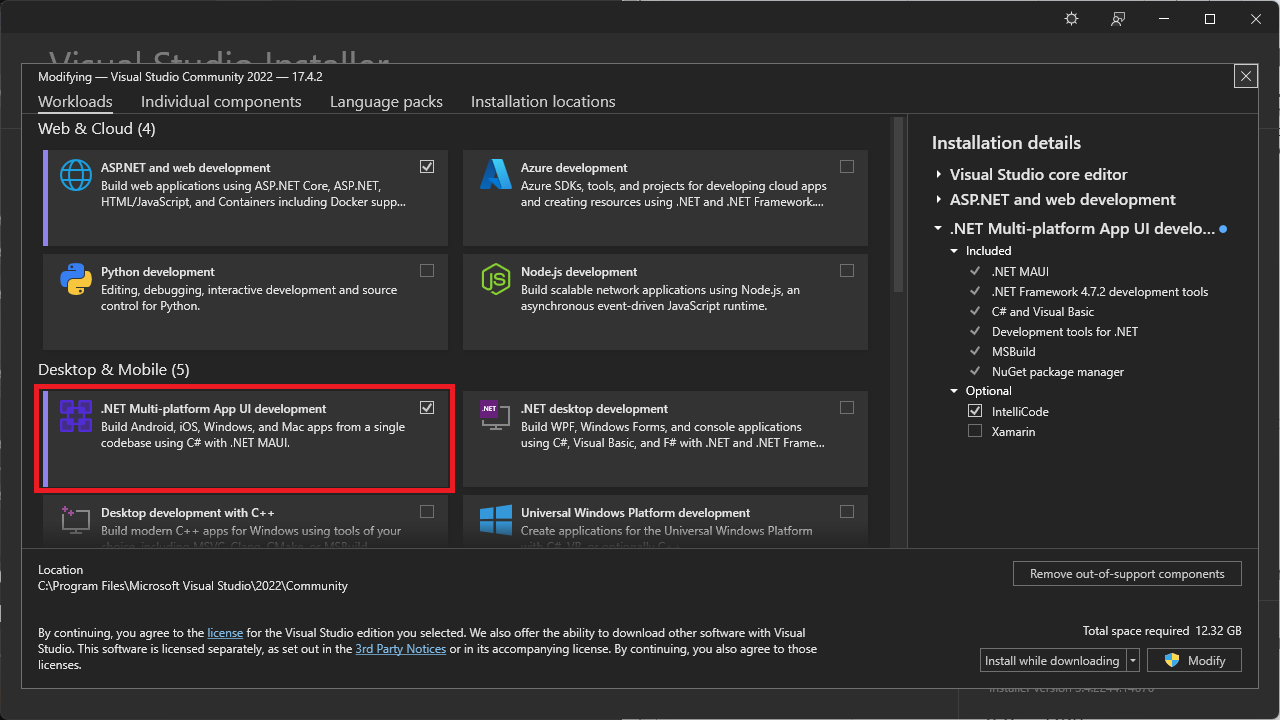
- .NET Multi-platform App UI development package (picture below)
- Visual Studio 2022 or newer
- Android SDK and Simulator(s)
- A Mac computer
Figure 3. Required .NET Multi-platform App UI Development
5.2. Project structure
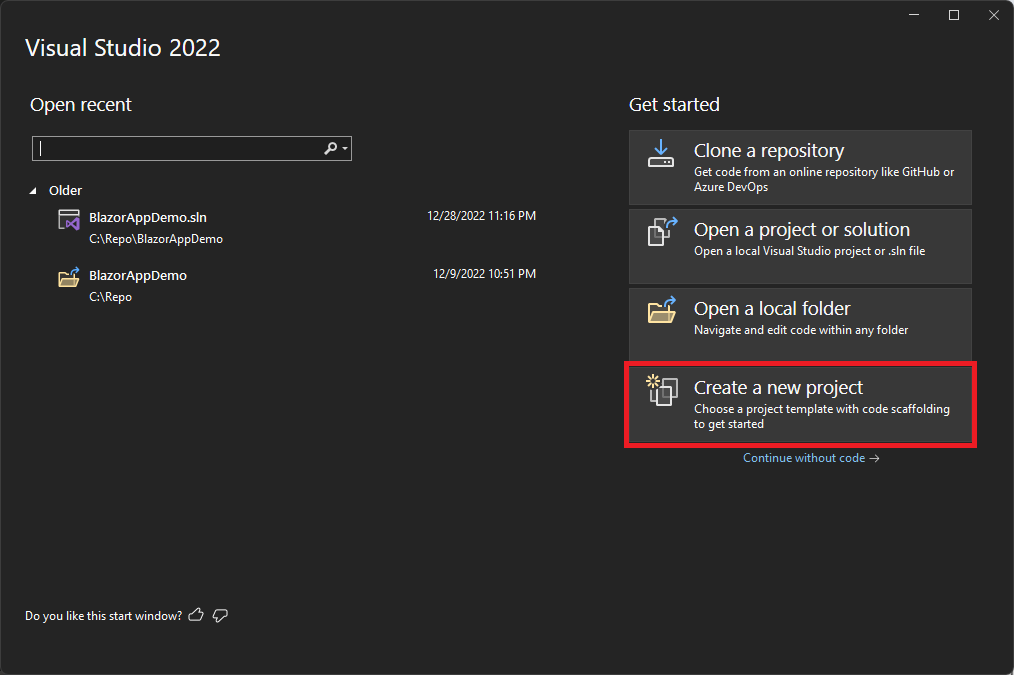
5.2.1. Create a new project
Figure 4. Step 1 – Create new project
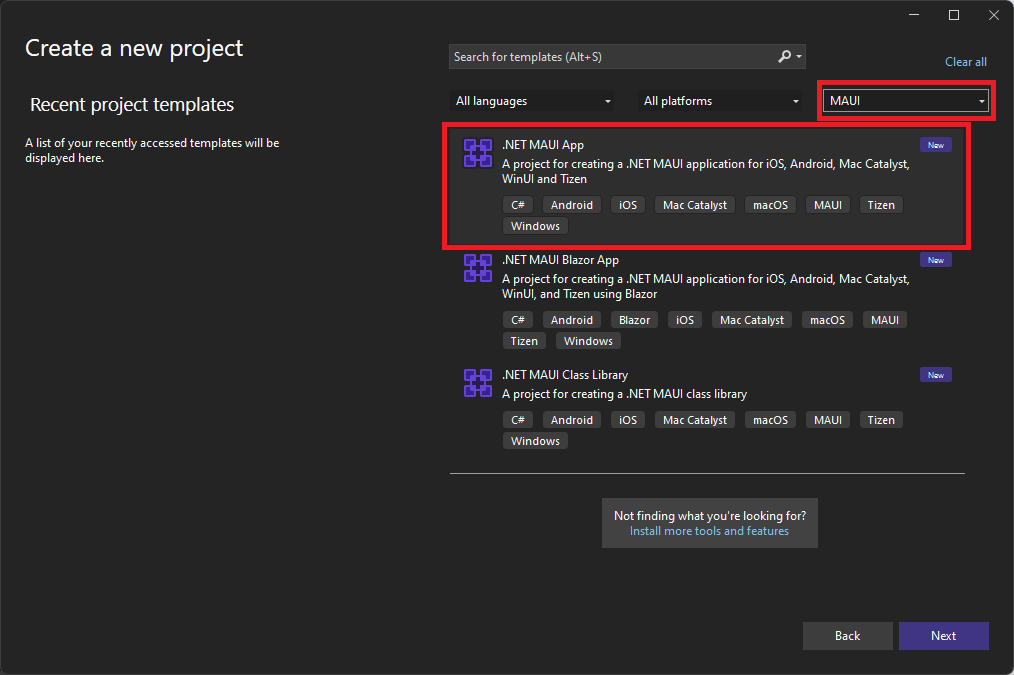
Figure 5. Step 2- filter the MAUI category and select .NET MAUI APP project
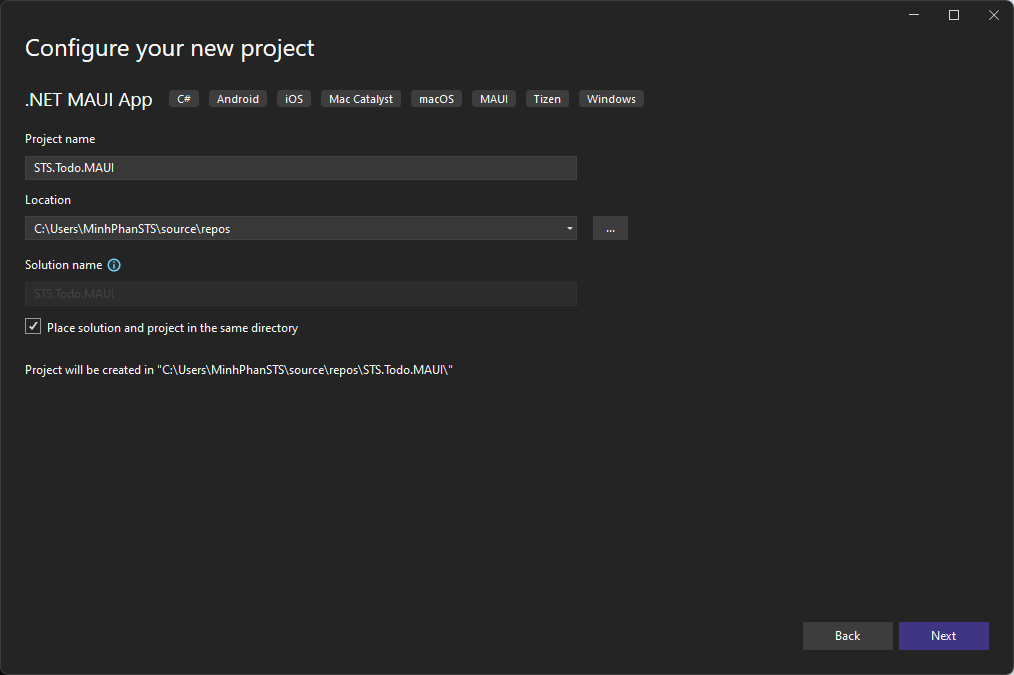
Figure 6. Step 3 – Choose your project’s name
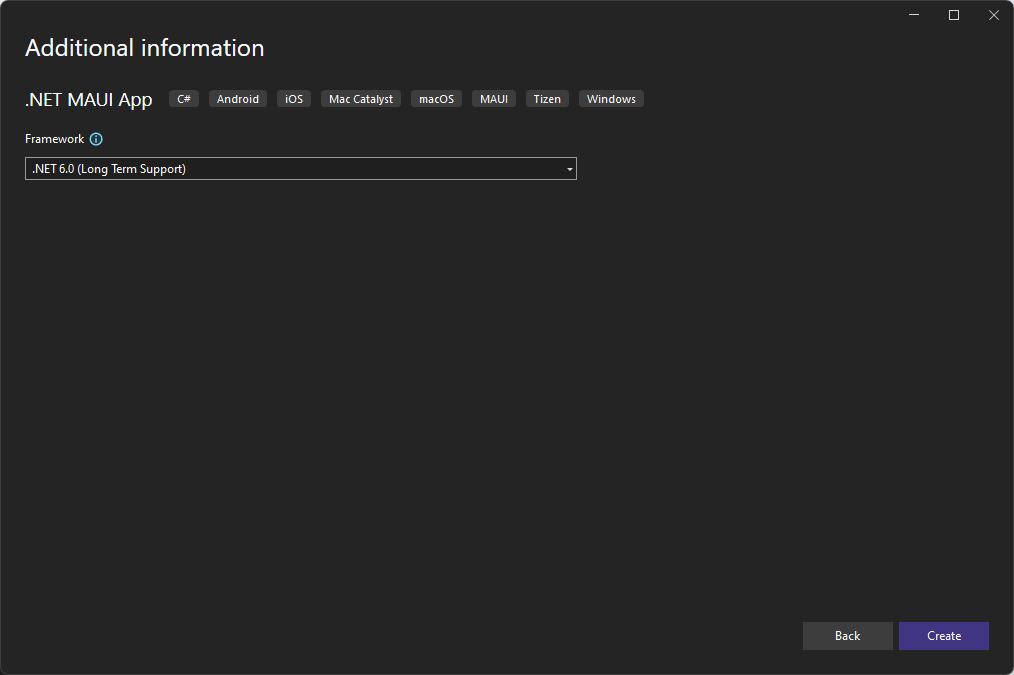
Figure 7. Step 4 – Choose your .NET Framework (newest version)
5.2.2. Structure
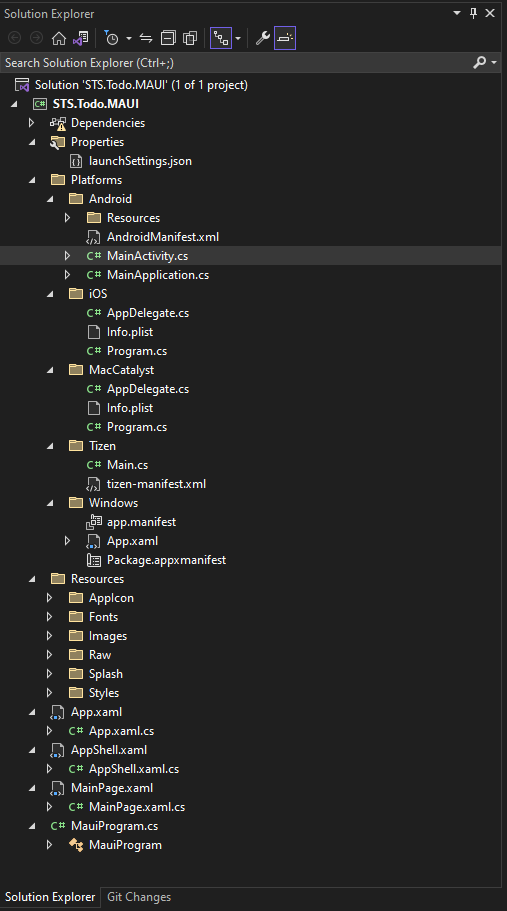
Figure 8. .NET MAUI project structure
- Dependencies: Multi-targeted platform of the application such as Android, iOS, Windows or Mac
- App.xaml & App.cs: defines application’s resources
- AppShell.xaml & AppShell.cs: a new concept with .NET MAUI. Using to define Shell content. You can use this code behind the file to register routes, define the tabs or fly navigation and much more.
- MainPage.xaml & MainPage.cs: The UI file, where you define how your UI looks like by stacking controls up together such as Button, Label, Input, and also the Event Handle for each control
- MauiProgram.cs: similar to Startup.cs where the application start and the developer can config application such as DI and other stuff
5.3. Debug
You have a bunch of options to choose from to debug your application depending on what platform you targeted.
5.3.1. iOS
.NET MAUI team has worked very hard to bring convenience to your development experience. Despite you will need an Apple Developer Account to publish your application to the App Store. However, MAUI also allows you up to 3 ways to debug your applications as an iOS app.
- You can debug your app on the iOS simulator directly on your Mac
- Or you can debug your application on the remote simulator by pairing remotely to your Mac from your window machine
- Or you can debug it on your real iPhone, however, you will also require an Apple Developer account to achieve this
5.3.2. Android
Visual Studio 2022 is one of the most powerful IDEs. You don’t need to take care of any Android requirements for you such as Android SDK or Android Simulators creation. You just need a simple click and it is ready to go.
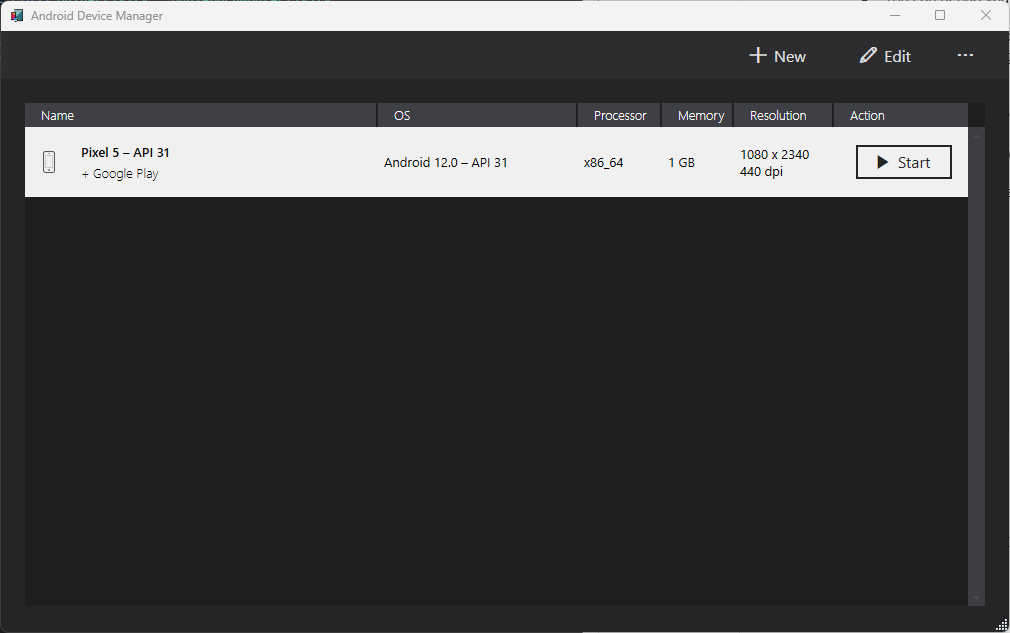
Figure 9. Android device manager screen
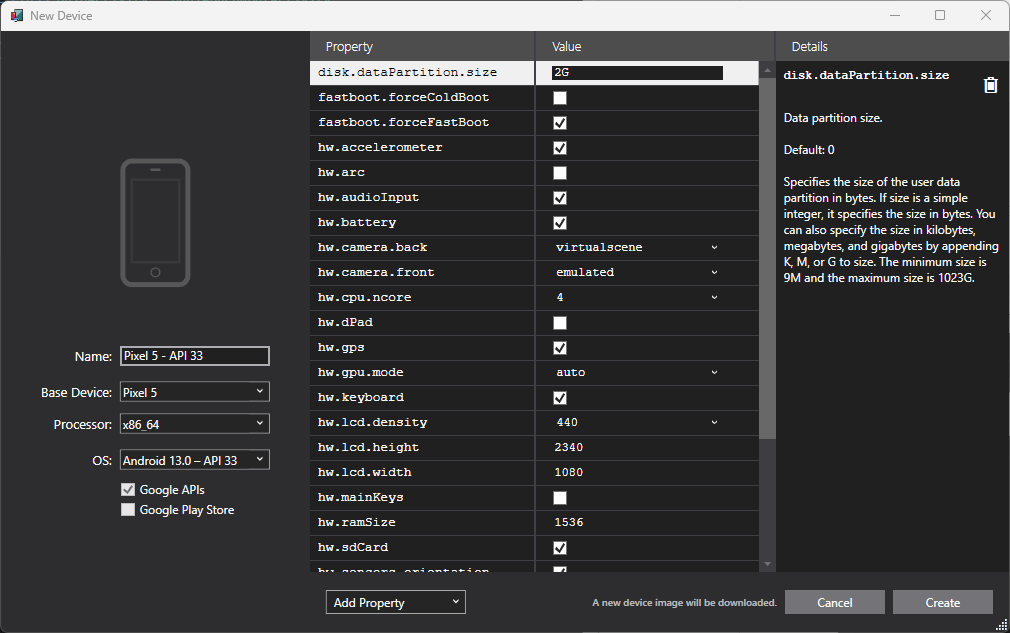
Figure 10. Android device’s spec setup
5.3.3. Window Application
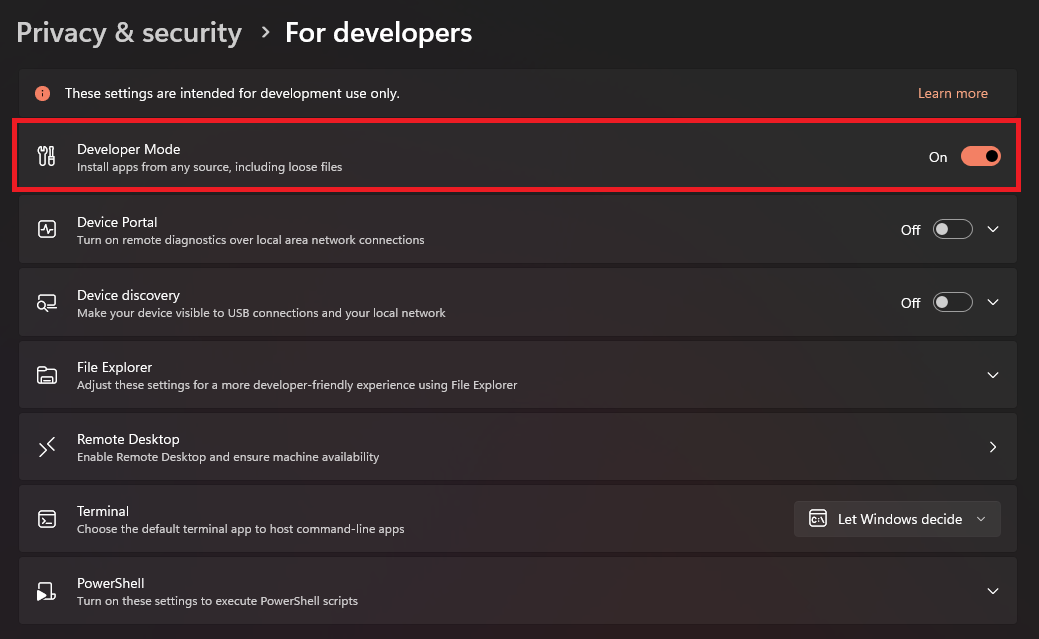
You need to enable your Developer mode on your Windows to be able to debug your application
Figure 11. Enable Developer Mode to be able to debug your application in Windows
5.4. Features
5.4.1. Hot reload
MAUI supports not only the XAML hot reload but also the code behind logic when the file is saved. It means that you can see your change in seconds in your debugging devices without any install 3rd library.
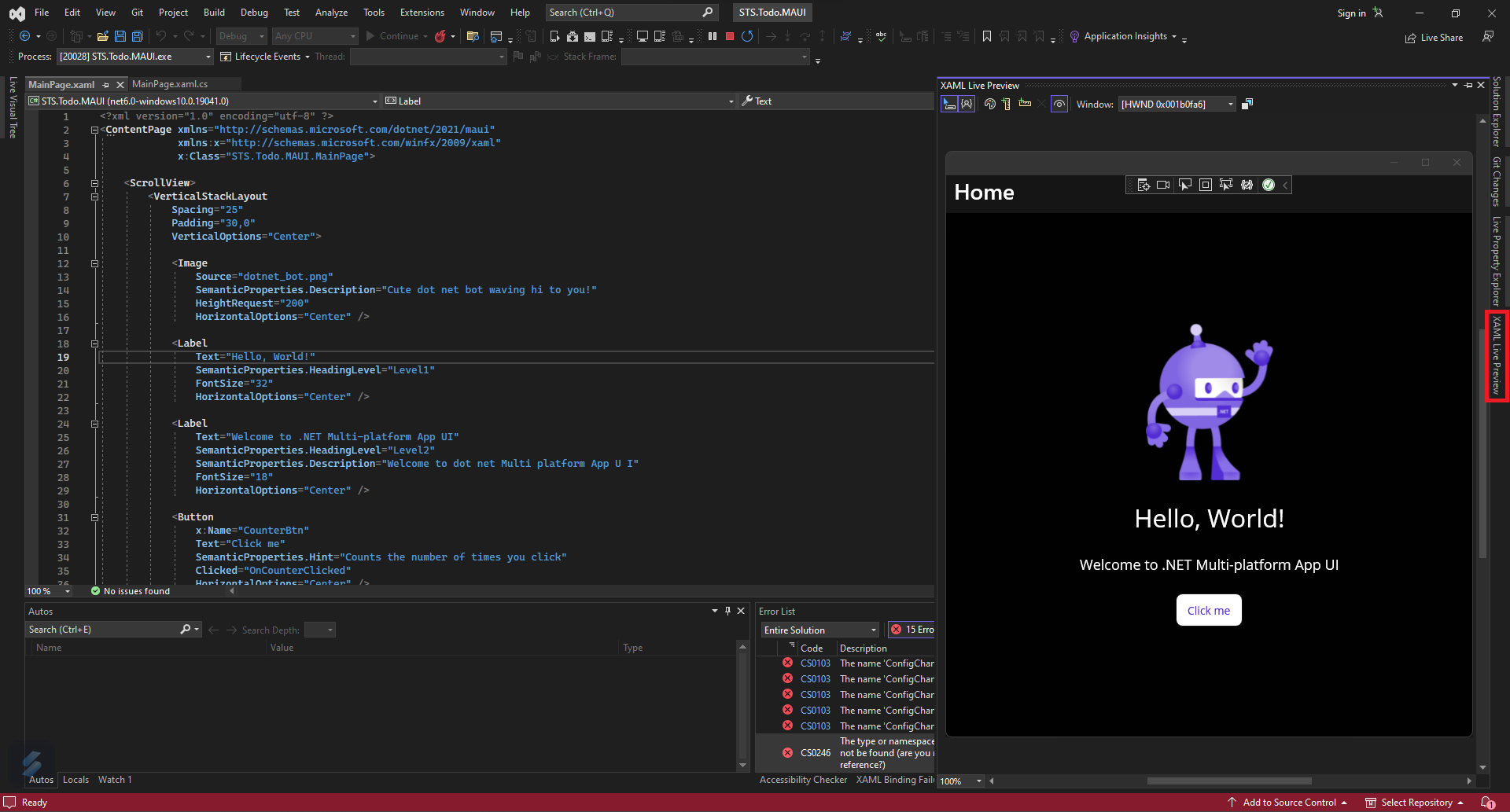
5.4.2. Live preview
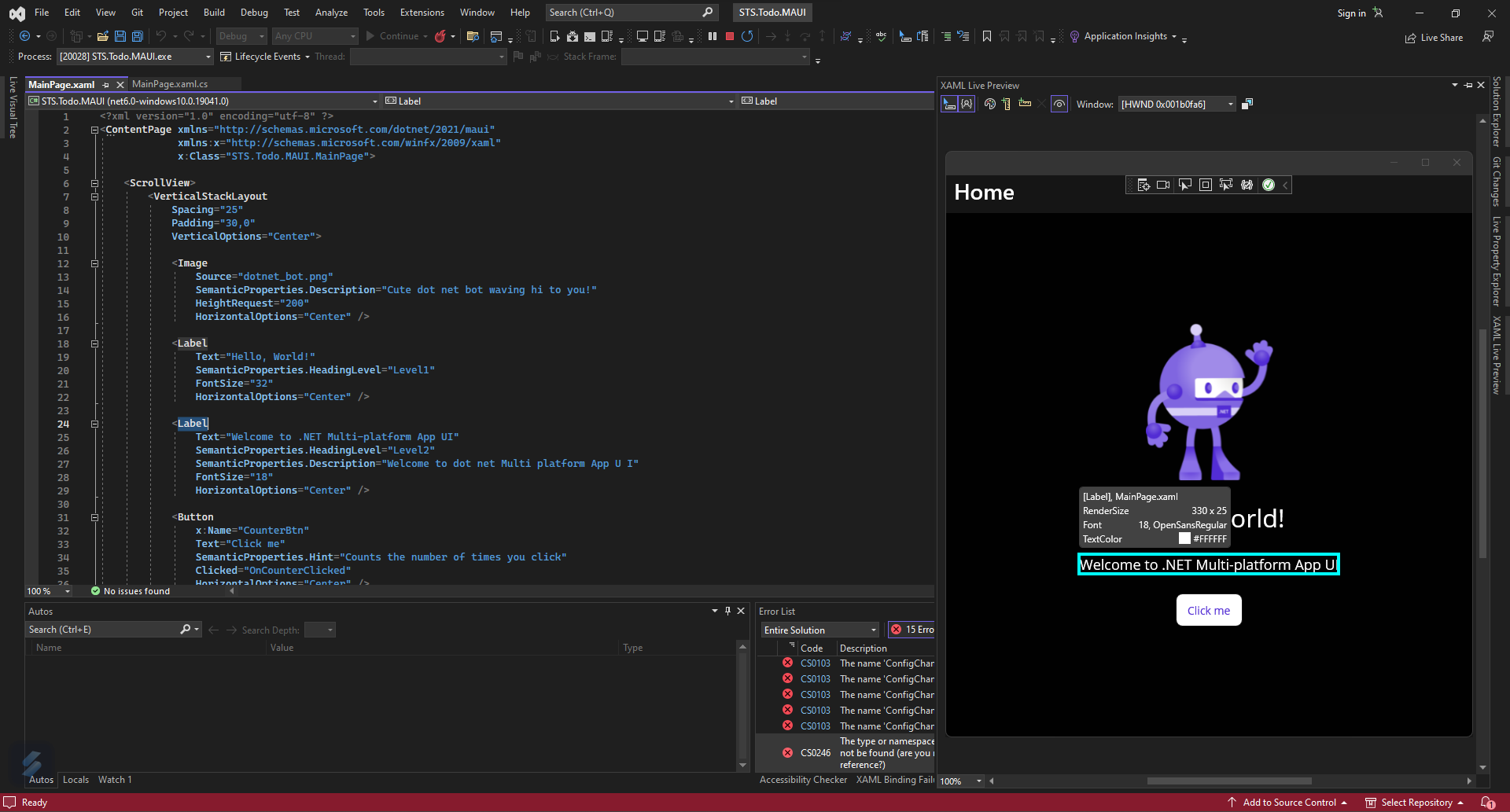
Visual Studio offers the Live preview feature. This is really cool feature, in which you can see your controller attributes, and if you click on it, it will redirect you to the control in the XAML file, and you can now edit with ease.
Figure 12. Live preview features
Figure 13. Live preview inspect controls feature
6. What’s next?
This chapter gives an idea of what .NET MAUI is and a brief of what is behind the scenes. Spend some time playing with it and we will go deeper into controls and UI stuff in the next chapter. See you soon.
References: …
- https://learn.microsoft.com/en-us/training/paths/build-apps-with-dotnet-maui/?wt.mc_id=lesjackson_dotnetmaui-mvp-video
- https://learn.microsoft.com/en-us/windows/uwp/xaml-platform/xaml-overview
- https://viblo.asia/p/tong-quan-ve-xaml-trong-wpf-djeZ1vLmlWz
- https://protovate.com/blog/tech-talk-flutter-3-vs-net-maui/
- https://brainhub.eu/library/net-maui-in-nutshell#:~:text=After%20months%20of%20preview%20builds,the%2023rd%20of%20May%202022.
- https://www.youtube.com/watch?v=KmLQLSKqvvI
- https://learn.microsoft.com/en-us/training/paths/build-apps-with-dotnet-maui/?WT.mc_id=dotnet-35129-website
- https://github.com/dotnet/maui