I. Introduction: Why Clean Code Matters for Web Development
Writing clean, maintainable code is crucial for web development projects, especially as applications grow in complexity and scale. Clean code not only makes it easier for developers to understand and modify the codebase, but it also improves collaboration, enhances performance, and reduces the likelihood of bugs and technical debt.
Adhering to clean code principles ensures that the codebase remains organized, modular, and easy to navigate. This is particularly important in web development, where multiple developers may work on different parts of the application simultaneously. Clean code promotes consistency, making it easier for team members to understand each other’s work and contribute effectively.
Moreover, clean code practices, such as writing self-documenting code, using meaningful variable and function names, and following established coding conventions, can significantly improve code readability and maintainability. This becomes increasingly valuable as projects grow and evolve over time, as it minimizes the cognitive load required to comprehend and modify the codebase.
In the context of JavaScript, which is widely used for both front-end and back-end web development, following clean code principles can help mitigate the inherent complexities of the language, such as its dynamic nature and potential for scope-related issues. Clean code practices like modularization, separation of concerns, and proper use of closures and scoping can greatly enhance code quality and maintainability.
For React, a popular front-end library, clean code principles translate into writing reusable, composable components, adhering to best practices for state management and component lifecycle methods, and ensuring proper separation of concerns between presentation and logic.
In Node. js, a prevalent back-end runtime environment, clean code practices involve structuring applications using modular design patterns, adhering to coding style guides, and leveraging established best practices for error handling, asynchronous programming, and dependency management.
By prioritizing clean code in web development projects, developers can create applications that are not only functional but also maintainable, scalable, and easier to collaborate on, ultimately leading to more efficient and successful software development processes.
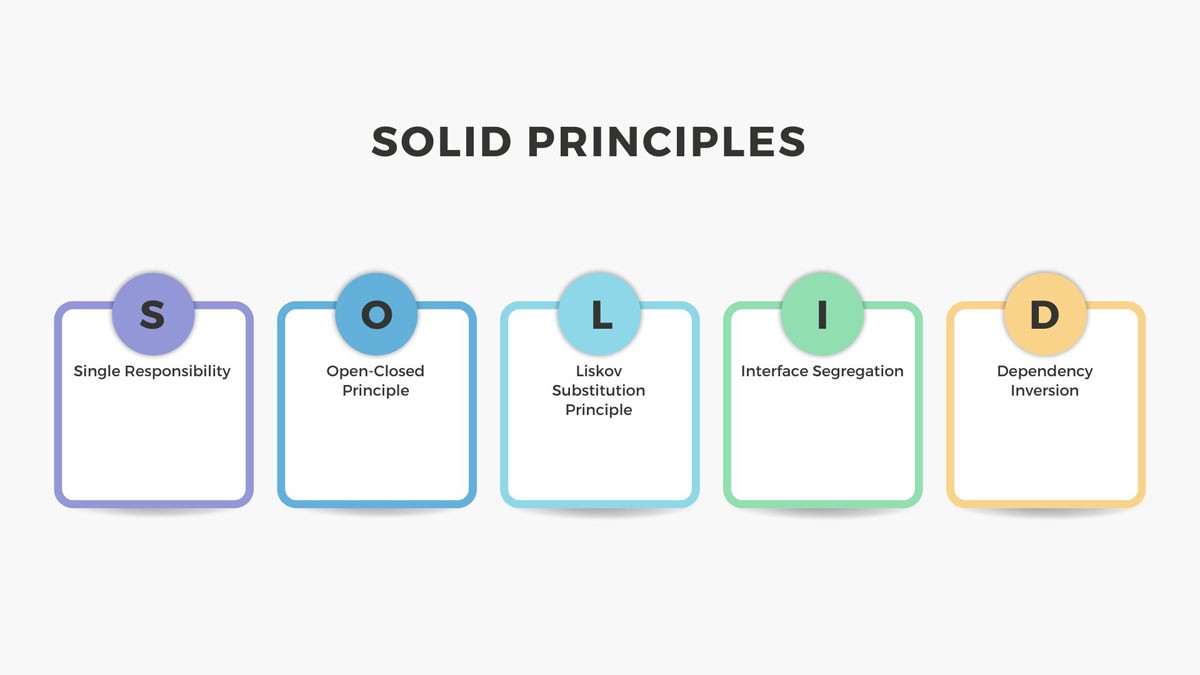
II. Clean Code Fundamentals: The SOLID Principles
Source: author
The SOLID principles represent essential guidelines for creating code that is both clean and maintainable, while also allowing for scalability. They were introduced by Robert C. Martin (Uncle Bob) and have become widely adopted in the software development community. Now, let’s delve into each principle with greater depth:
1. Single Responsibility Principle (SRP) states that a class should have only one reason to change. In other words, a class should have a single, well-defined responsibility or concern. This principle promotes code modularity, testability, and reusability.
2. Open-Closed Principle (OCP) emphasizes that software entities (such as classes, modules, and functions) should be open for extension (allowing new functionality to be added) but closed for modification (avoiding changes to existing code). To achieve this, the OCP encourages the use of abstractions, interfaces, and inheritance.
3. Liskov Substitution Principle (LSP) asserts that subtypes should be interchangeable with their base types. In other words, derived classes or subclasses should seamlessly replace instances of their parent classes without altering the program’s correctness. This principle states that if S is a subtype of T, then objects of type T should be replaceable by objects of type S without affecting the correctness of the program. This principle ensures that subclasses maintain the behavior and expectations of their parent classes.
4.The Interface Segregation Principle (ISP) states that clients should not be compelled to rely on interfaces that they do not actually use. In other words, an interface should be tailored to the specific needs of its consumers, avoiding unnecessary dependencies. This principle suggests that instead of creating a monolithic interface with many methods, it’s better to split it into smaller, more specific interfaces. This way, clients only depend on the methods they actually need, reducing coupling and improving flexibility.
5. Dependency Inversion Principle (DIP) asserts that high-level modules should not directly depend on low-level modules. Instead, both should rely on abstractions. Furthermore, abstractions themselves should not be tied to implementation details; rather, it is the details that should depend on the abstractions. This principle promotes loose coupling between components by introducing abstractions (interfaces or abstract classes) that decouple the high-level and low-level modules.
By adhering to these principles, developers can create code that is easier to maintain, extend, and test, ultimately leading to more robust and scalable software systems.
III. Applying Clean Code Practices to JavaScript Projects
Applying Clean Code practices to JavaScript projects can greatly enhance code maintainability, readability, and collaboration. Here are some key principles and examples:
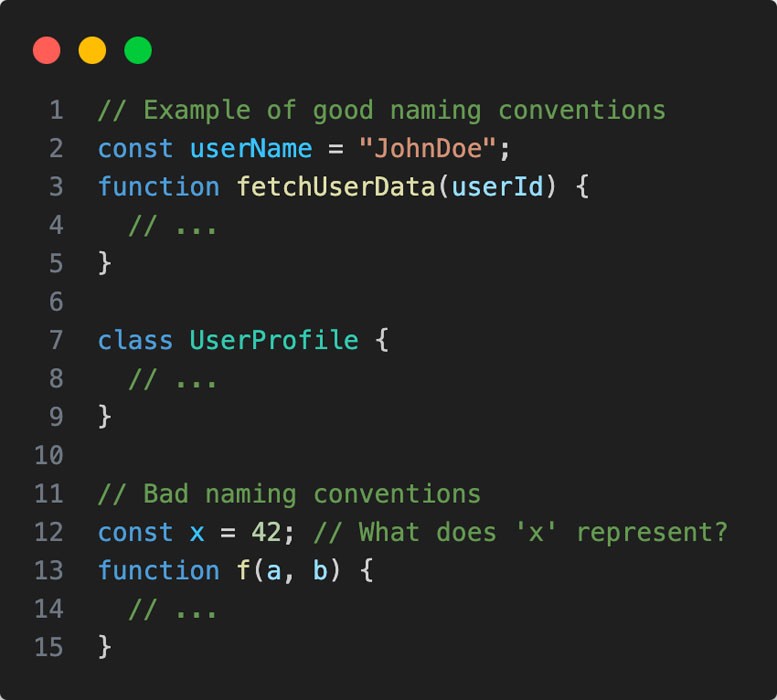
1. Naming Conventions:
– Opt for clear and expressive variable and function names.
– Follow camelCase for variables and functions (e. g., getUserData).
– Use PascalCase for class names (e. g., UserProfile).
Source: author
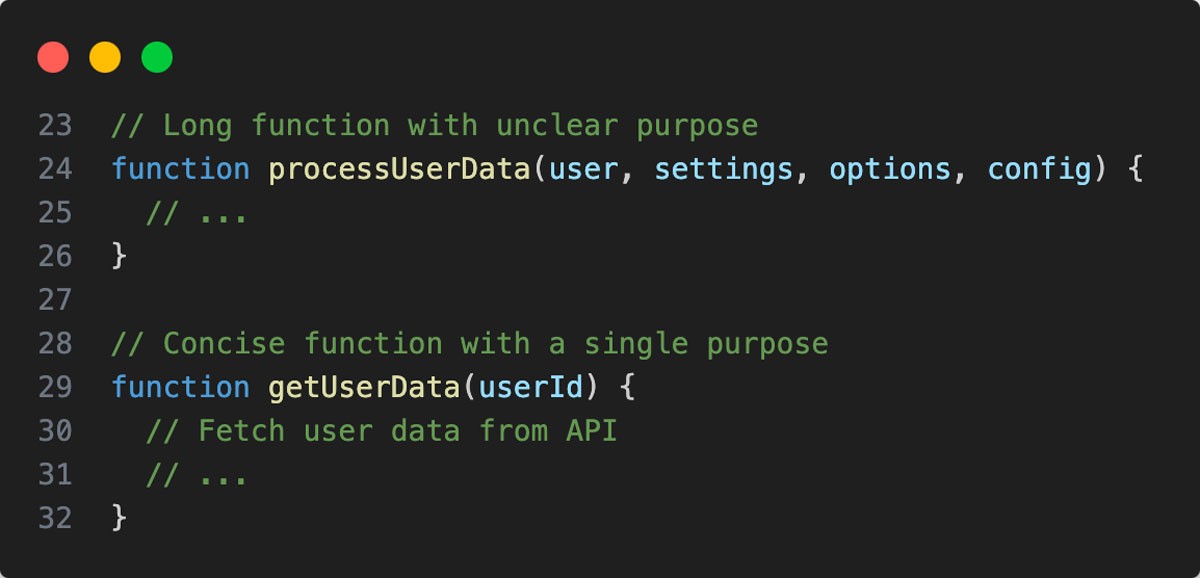
2. Function Structure:
– Aim to keep functions concise and dedicated to a single purpose.
– Limit the number of parameters (ideally, no more than three).
– Use descriptive parameter names to improve code readability.
Source: author
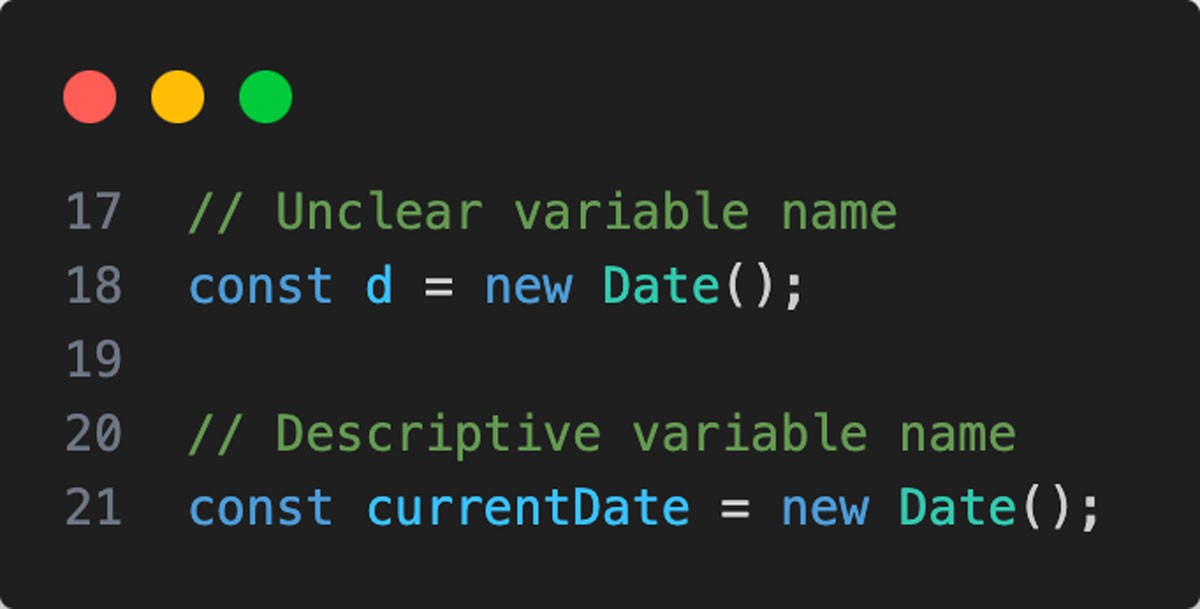
3. Variable Declarations:
– Declare variables with meaningful names that reflect their purpose.
– Avoid using single-letter variable names, except in loop counters.
– Use const for variables that won’t be reassigned, and let for mutable variables.
Source: author
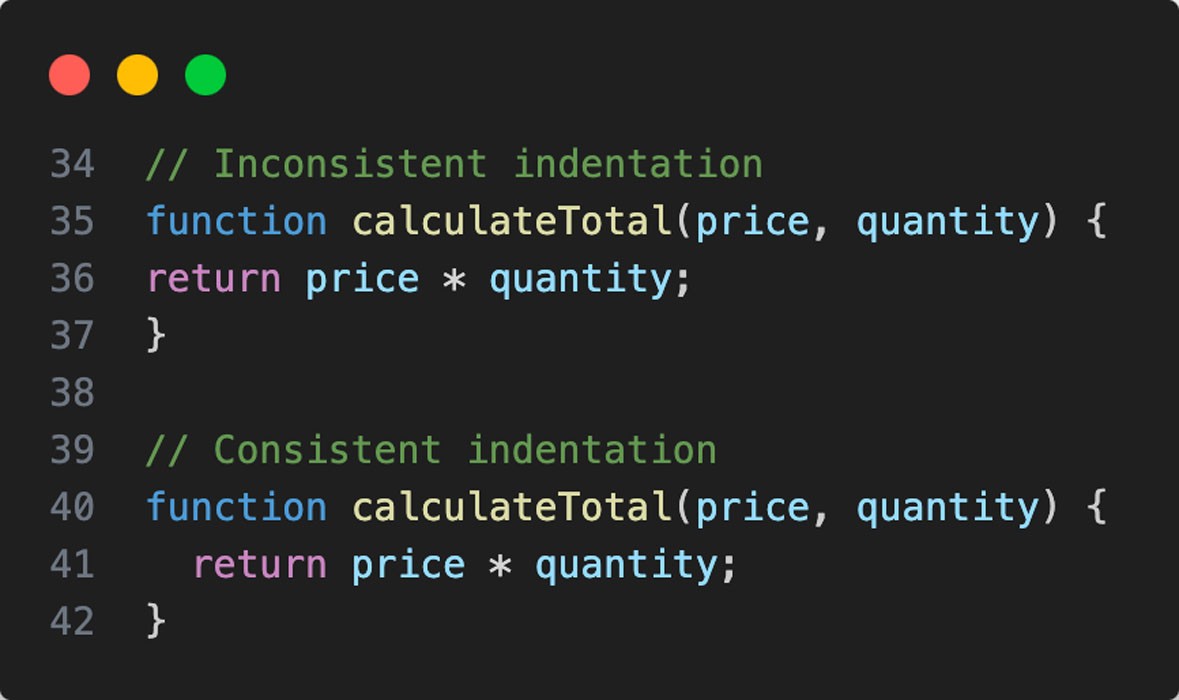
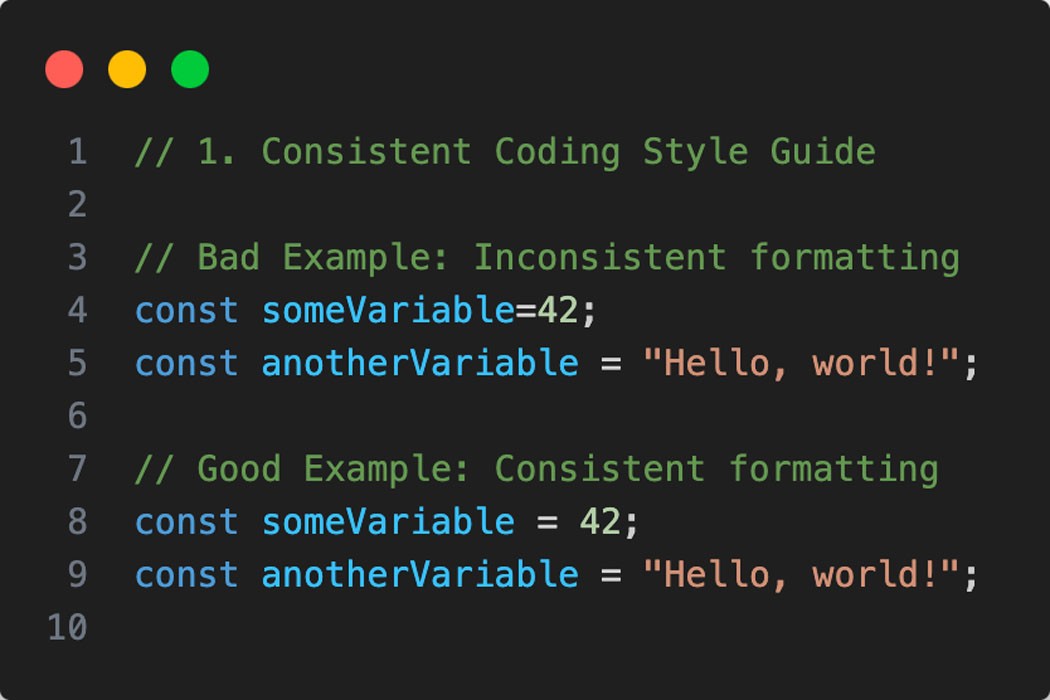
4. Code Formatting:
– Maintain consistent whitespace and indentation to enhance the overall structure of your code. Properly indented code is easier to read and understand, making it more maintainable.
– When writing code, group related code blocks together to improve readability and maintainability. Additionally, separate them with blank lines to create visual separation between different logical sections. This practice makes your code easier to navigate and understand.
– Limit line lengths to improve readability (e. g., 80-120 characters).
Source: author
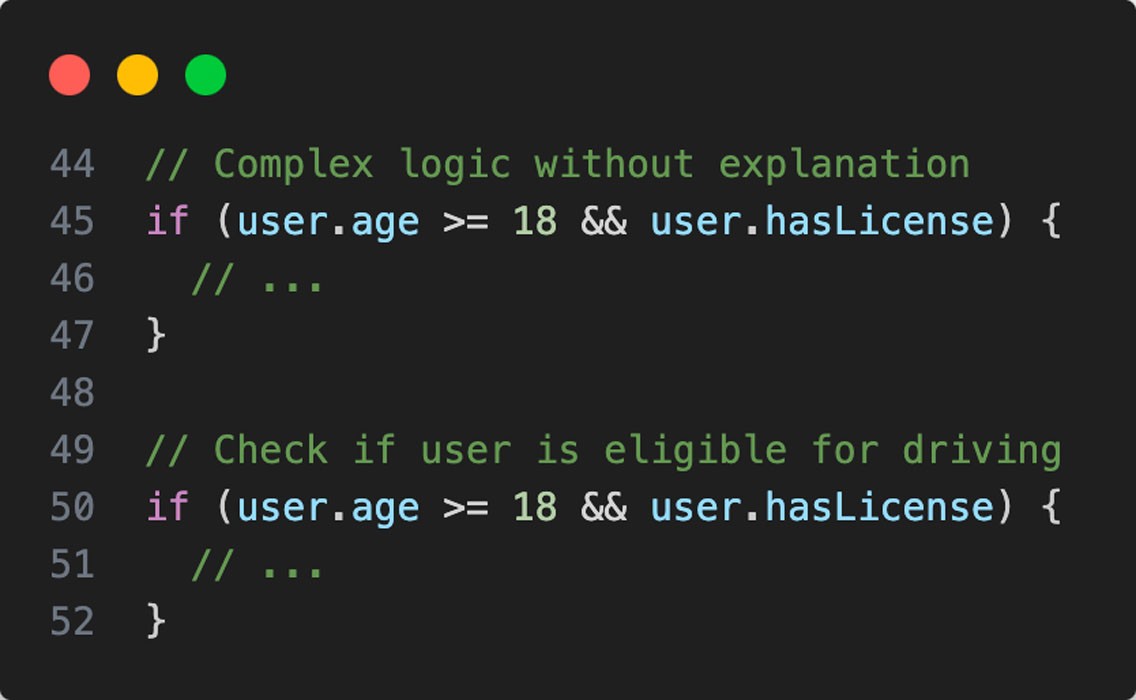
5. Comments:
– Use comments sparingly and only when necessary to explain complex logic or non-obvious code.
– Prefer self-documenting code through descriptive variable and function names.
– Update comments when modifying the code to ensure they remain accurate.
Source: author
6. Error Handling:
– Ensure adequate error handling and robust logging in your code.
– Employ try-catch blocks to gracefully manage exceptions.
– Ensure that your error messages are helpful for debugging purposes.
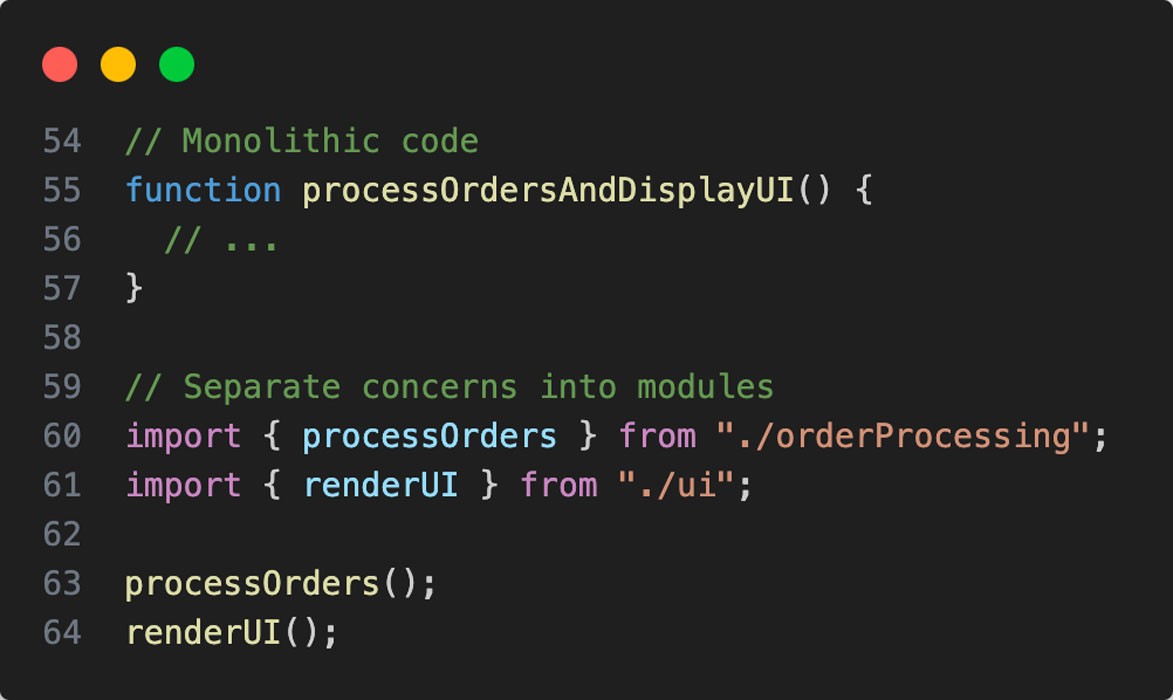
7. Modularization:
– Break down code into smaller, reusable modules or components.
– Use module systems (e. g., CommonJS, ES6 modules) to organize and encapsulate code.
– Adhere to the separation of concerns principle. This means organizing your code so that different aspects (such as logic, presentation, and data) remain distinct and independent.

Source: author
8. Testing:
– Write unit tests to ensure code correctness and facilitate refactoring.
– Adopt test-driven development (TDD) practices to produce clean and maintainable code.
– Use descriptive test names to improve test readability.
By adhering to these Clean Code practices, JavaScript projects can become more readable, maintainable, and easier to collaborate on, ultimately leading to higher code quality and developer productivity.
IV. Clean Code in React: Structuring Components and Managing State
When it comes to writing clean code in React, one of the key aspects is properly structuring your components and managing state effectively. Let’s explore recommended practices to follow:
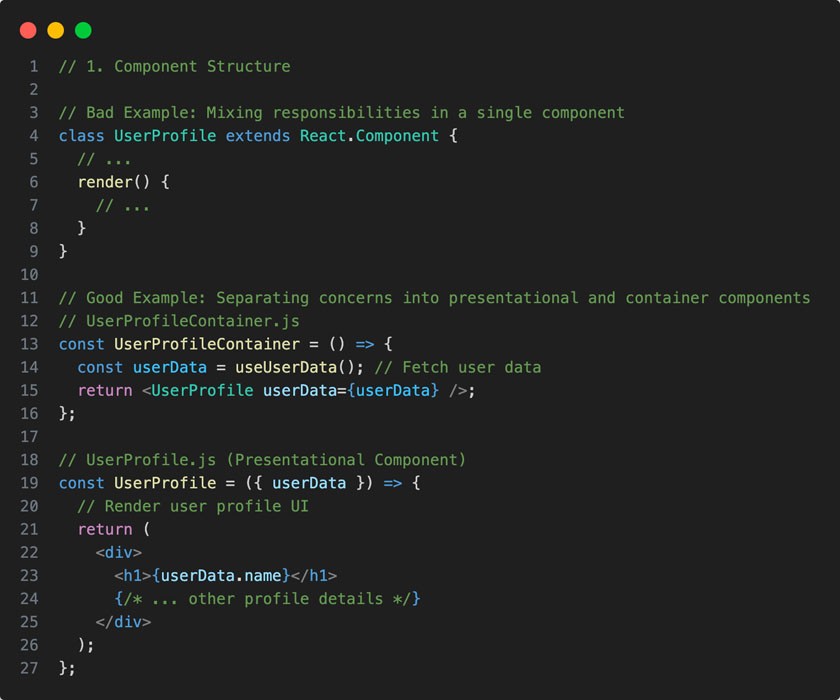
1. Component Structure:
– Follow the Single Responsibility Principle: Each component should have a single, well-defined responsibility.
– Separate Presentational and Container Components: Presentational components handle rendering UI elements, while container components handle state management and data fetching.- Use functional components whenever possible, as they are easier to read, test, and reason about.
Source: author
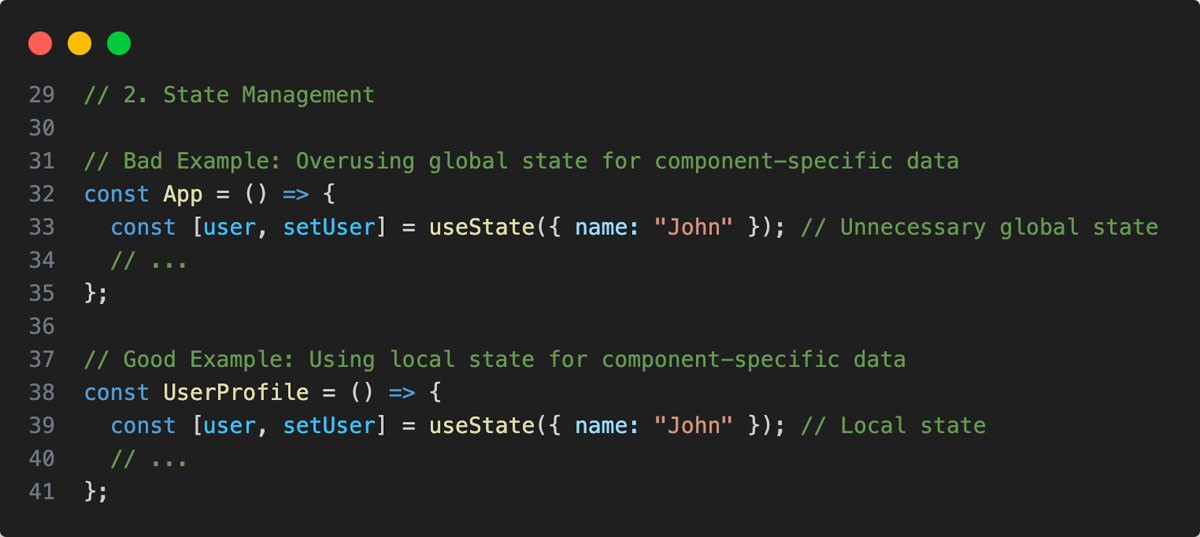
2. State Management:
– Identify the minimal state required for your component to function correctly.
– Use local state for component-specific data and lift state up to a common ancestor when data needs to be shared.
– Leverage React hooks like useState and useReducer for managing state in functional components.
– Consider using context or a state management library like Redux for complex applications with shared state across multiple components.
Source: author
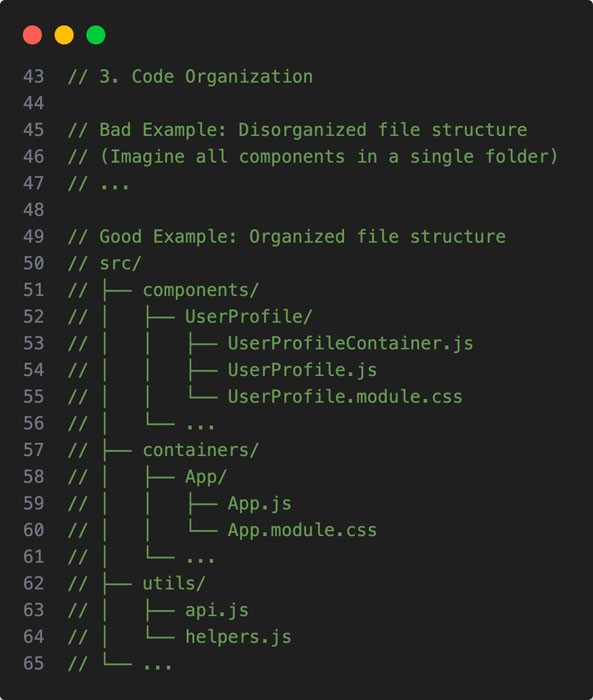
3. Code Organization:
– Group related components and their styles together in a dedicated folder structure.
– Separate container components, presentational components, and utility functions into different files or directories.
– Use descriptive and meaningful names for components, state variables, and functions.
Source: author
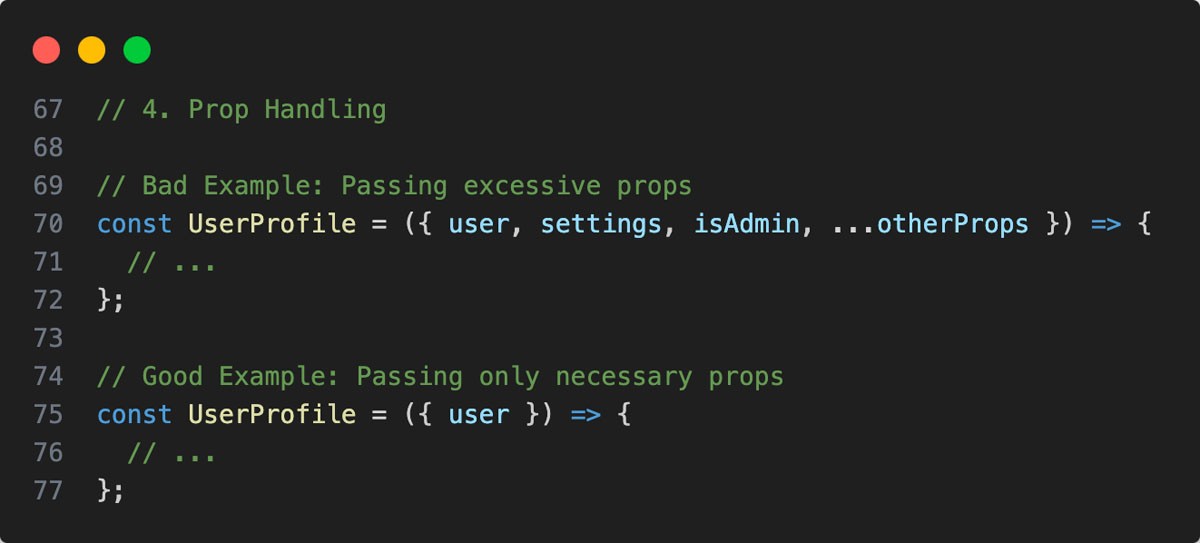
4. Prop Handling:
– Validate prop types using the prop-types library or TypeScript to catch bugs early.
– Avoid passing excessive props to components; instead, pass only the necessary data.
– Use prop destructuring for better readability and to avoid accessing props through `this. props`.
Source: author
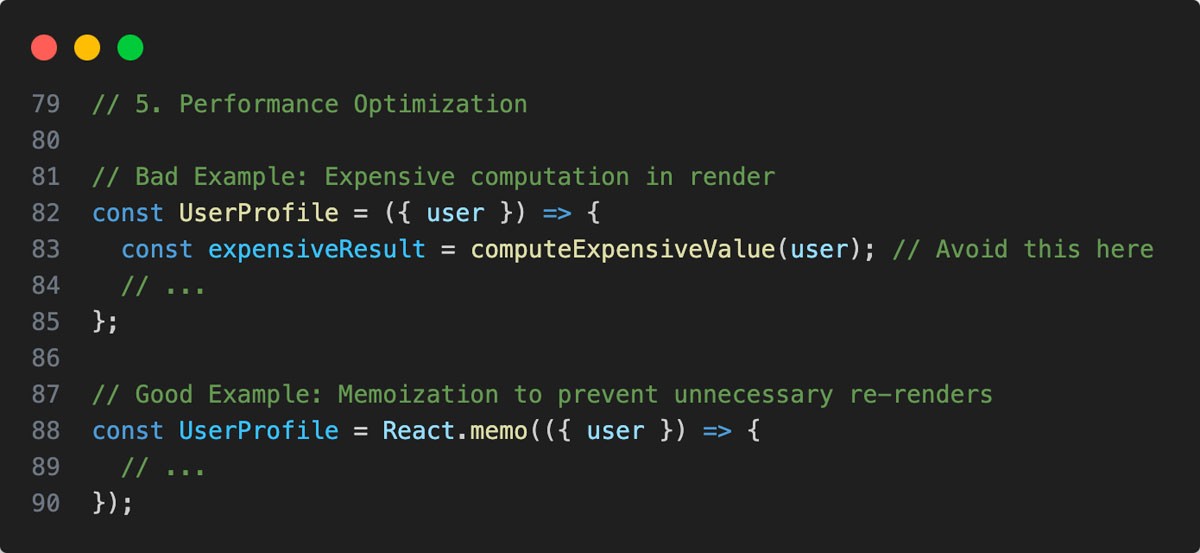
5. Performance Optimization:
– Utilize memoization techniques, such as React.memo or useMemo, to avoid unnecessary re-renders.
– Use the shouldComponentUpdate lifecycle method or React. memo for class components to prevent re-renders when props or state haven’t changed.
– Avoid unnecessary computations or expensive operations within render methods or functional components.
6. Testing:
– Write unit tests for individual components and utility functions.
– Use tools like Jest and React Testing Library for testing React components.
– Verify component rendering, state changes, and user interactions through testing.
By following these best practices, you can create clean, maintainable, and scalable React applications with well-structured components and efficient state management.
V. Clean Coding Techniques for Node.js and Express Applications
Clean coding techniques are essential for maintaining readable, maintainable, and scalable Node. js and Express applications. Let’s explore recommended practices to follow:
1. Follow a consistent coding style guide: Adopt a style guide like Airbnb’s JavaScript Style Guide or StandardJS to ensure consistent formatting, naming conventions, and code structure across your codebase.
Source: author
2. Modularize your code: Break down your application into smaller, reusable modules or components. By adhering to this practice, you enhance code reusability, facilitate testability, and simplify maintenance.
3. When naming variables, functions, or classes, opt for descriptive names that clearly convey their purpose and functionality. This practice significantly improves code readability and helps fellow developers understand your intentions. Avoid ambiguous or overly abbreviated names.
4. Write clean and expressive code: Strive for simplicity and clarity in your code. Avoid deeply nested conditions, complex logic, and unnecessary comments. Use clear and concise variable and function names to make your code self-documenting.
Source: author
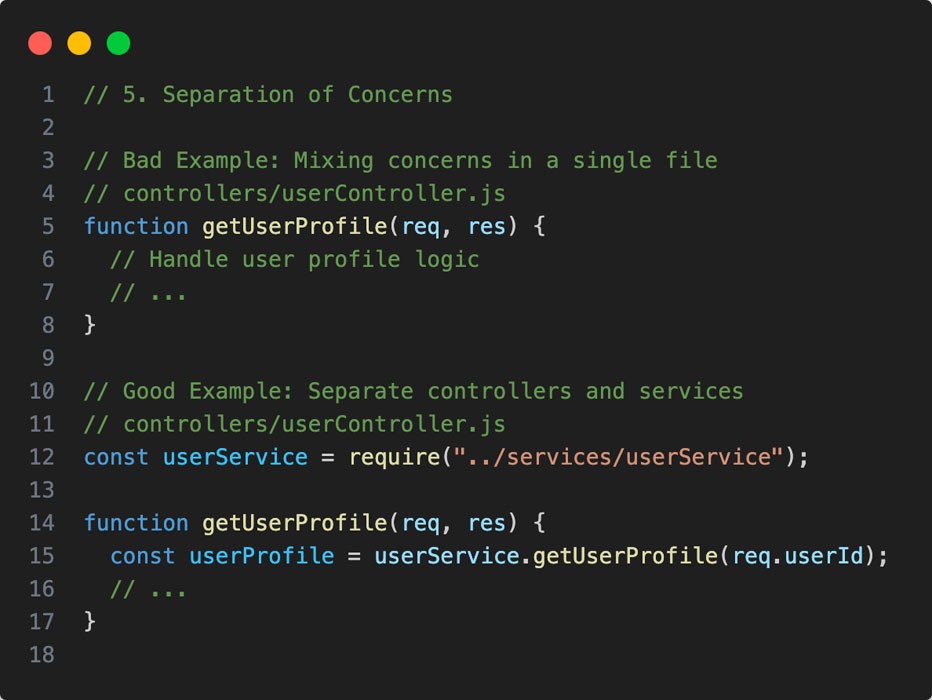
5. Separate concerns: Divide your application into logical layers or components, such as routes, controllers, services, and models. This separation of concerns promotes code organization, reusability, and testability.
Source: author
6. Utilize middleware effectively: Express middleware functions can help you organize and modularize cross-cutting concerns, such as logging, authentication, and error handling.
7. Implement proper error handling: Implement a consistent and centralized error handling mechanism to catch and handle errors gracefully throughout your application.
8. Write unit tests: Develop a comprehensive suite of unit tests to ensure the correctness and reliability of your code. Tests also serve as documentation and facilitate refactoring.
9. Utilize code linting and formatting tools: Integrate tools like ESLint and Prettier into your development workflow to enforce coding standards and automatically format your code.
10. Leverage async/await and Promises: Utilize modern JavaScript features like async/await and Promises to handle asynchronous operations in a more readable and maintainable manner.
By following these clean coding techniques, you can create Node. js and Express applications that are easy to understand, maintain, and extend over time.
VI. Tools and Techniques to Enforce Clean Code in your Projects
Clean code is essential for maintaining a codebase that is readable, maintainable, and scalable. Here are some tools and techniques that can help enforce clean code practices in your projects:
1. Linters: Linters are static code analysis tools that check your code for potential errors, stylistic inconsistencies, and adherence to best practices. Popular linters include ESLint for JavaScript, Pylint for Python, and RuboCop for Ruby.
2. Code Formatters: Code formatters automatically format your code according to a predefined set of rules, ensuring consistent style across your codebase. Examples include Prettier for JavaScript, Black for Python, and Rufo for Ruby.
3. Static Code Analysis: Static code analysis tools analyze your code without executing it, helping to identify potential issues such as security vulnerabilities, performance bottlenecks, and code smells. Popular tools include SonarQube, PMD, and FindBugs.
4. Refactoring Techniques: Refactoring is the process of restructuring existing code without changing its external behavior. Techniques like extract method, rename variable, and introduce parameter object can help improve code readability and maintainability.
5. Code Reviews: Implementing a code review process can help catch issues early and promote knowledge sharing among team members. Code reviews can be conducted manually or with the help of tools like GitHub Pull Requests or Gerrit.
6. Continuous Integration (CI) and Continuous Deployment (CD): CI/CD pipelines can be configured to run linters, code formatters, and static code analysis tools automatically on every code commit or pull request, ensuring that only clean code gets merged into the main codebase.
7. Automated Testing: Writing comprehensive unit, integration, and end-to-end tests can help catch regressions early and provide a safety net for refactoring and code changes.
8. Code Quality Metrics: Tools like Code Climate, SonarQube, and Codacy can generate code quality metrics, such as code coverage, cyclomatic complexity, and technical debt, helping you identify areas of your codebase that need improvement.
By incorporating these tools and techniques into your development workflow, you can foster a culture of clean code, improve code quality, and reduce technical debt in your projects.
VII. Conclusion: Embrace Clean Code for Maintainable, Scalable, and Efficient Web Applications
Embracing clean code practices is essential for building maintainable, scalable, and efficient web applications. By adhering to principles like readability, modularity, and consistent naming conventions, developers can create codebases that are easy to understand, update, and extend over time.
Clean code not only makes the development process smoother, but it also ensures that the final product is robust and adaptable to changing requirements. When code is well-structured and documented, it becomes simpler to debug, test, and refactor as needed.
Furthermore, clean coding techniques often result in more performant applications, as the code is optimized for clarity and efficiency. This can lead to faster load times, improved user experiences, and better overall system reliability.
Ultimately, the benefits of clean code far outweigh the initial investment of time and effort. By making clean coding a priority, developers can future-proof their web applications and deliver exceptional, long-lasting value to their users and stakeholders.
Saigon Technology’s developer expertly guided you through key clean code practices in JavaScript, React, and Node.js. Get expert consultation and bespoke web code development from our team – reach out to us now!
May your journey of learning be filled with delight.
References
Clean Code concepts adapted for JavaScript
Advanced hooks in React


.webp)
















![[Design Pattern] Lesson 03: Using Singleton in Java [Design Pattern] Lesson 03: Using Singleton in Java](https://saigontechnology.com/wp-content/uploads/singleton design pattern.webp)
![[Design Pattern] Lesson 04: Factory Design Pattern in Java [Design Pattern] Lesson 04: Factory Design Pattern in Java](https://saigontechnology.com/wp-content/uploads/Using Factory in Java.webp)
![[Design Pattern] Lesson 05: Builder Design Pattern in Java [Design Pattern] Lesson 05: Builder Design Pattern in Java](https://saigontechnology.com/wp-content/uploads/builder-design-pattern-in-java.webp)
![[Design Pattern] Lesson 06: Prototype Design Pattern in Java [Design Pattern] Lesson 06: Prototype Design Pattern in Java](https://saigontechnology.com/wp-content/uploads/prototype-design-pattern-e1730281942851.webp)
